外貿(mào)建站新手教程:從零開始自己搭建外貿(mào)網(wǎng)站
本文有5033個文字,大小約為22KB,預(yù)計閱讀時間13分鐘
原文標題:外貿(mào)建站新手教程:從零開始自己搭建外貿(mào)網(wǎng)站
通過學(xué)習(xí)這篇外貿(mào)建站教程,即便你是一個完完全全的建站新手,也可學(xué)會Wordpress外貿(mào)自建站方法,可以快速而簡單地創(chuàng)建出一個實用的外貿(mào)網(wǎng)站,無需懂得代碼編程。
通過此方法做出的網(wǎng)站,雖然不能說是非常專業(yè),但絕對會超過國內(nèi)七成以上的外貿(mào)網(wǎng)站。
當然,有條件的還是建議找專業(yè)的外貿(mào)建站商做網(wǎng)站,比如我們云點。
我方建站確保做出的網(wǎng)站沒有任何SEO死角,所用的建站程序針對SEO進行過二次開發(fā)配置,擁有最佳的SEO營銷性能,這些都不是自己簡單建站可比的;不要因為一點小錢,耽誤自身發(fā)展時間。
好了,題外話就說到這里,下面正式開始我們的零基礎(chǔ)外貿(mào)建站教程。
第1步:了解并確定外貿(mào)建站方式
外貿(mào)建站的方式歸納起來其實就兩種:完全自主搭建和使用已有的建站程序搭建。
自主搭建就是熟悉使用代碼語言,比如:Html、PHP、ASP、Java等,自己編輯出功能程序和網(wǎng)頁。
利用已有的建站程序搭建網(wǎng)站,指的是使用某個開源CMS(內(nèi)容編輯系統(tǒng))創(chuàng)建網(wǎng)頁、構(gòu)建網(wǎng)站,常見的CMS系統(tǒng)有Wordpress、Joomla、Wix等。
這兩種建站方式做出的網(wǎng)站,沒有絕對意義上的優(yōu)劣之分;使用得當,都能做出不錯的網(wǎng)站。
前者對技術(shù)水平的要求很高,各個方面可自由定制,常用于建設(shè)大型網(wǎng)站。
后者,使用起來快速、方便,非完全定制,一般的中小型網(wǎng)站都是采用此法搭建,成本也比第一種方式低得多。
外貿(mào)建站方式的選擇
互聯(lián)網(wǎng)上絕大部分的網(wǎng)站都是通過第二種方法(開源CMS)搭建而成的。因為,第一種方法(完全自主搭建)需要建站者熟練掌握語言代碼,技術(shù)門檻較高。而且,完全自我編輯的網(wǎng)站程序容易出現(xiàn)各類問題,需要不斷地完善改進。
沒有強大的技術(shù)支持,想做出一個不錯的網(wǎng)站是很困難的,建站的耗費也很高,無論是時間還是費用。
像阿里巴巴、亞馬遜這些大站,就是屬于完全自我搭建的網(wǎng)站,他們都是有著非常專業(yè)的技術(shù)團隊在維護網(wǎng)站運行。
所以,想要0基礎(chǔ)建站,找個成熟的CMS系統(tǒng)建站是最佳的選擇。
大部分的外貿(mào)建站商,其實也都是使用各類CMS在為客戶建站。
有技術(shù)的建站商,會在CMS的基礎(chǔ)上,自己進行二次開發(fā)、優(yōu)化配置,讓建站程序做出的網(wǎng)站更加適合SEO,讓網(wǎng)站后期可以取得更好的排名效果。
比如,我方就是基于Wordpress優(yōu)秀主題進行了二次開發(fā)優(yōu)化配置程序,幫助客戶建站;所做網(wǎng)站,后期基本上都取得了不錯的SEO效果。
為什么選擇Wordpress這個CMS系統(tǒng)呢?
好的東西總是能夠經(jīng)得起長時間的檢測,Wordpress網(wǎng)站全球占比已經(jīng)將近一半。Wordpress之所以能夠如此流行,我們總結(jié)出了幾點原因:
WordPress是完全免費的一款建站程序,所有人都可以使用這個平臺,沒有功能性的限制。
WordPress大大降低了建站難度與建站時間。Html是所有建站語言中最基礎(chǔ)的一個,也是最容易掌握的一門語言。即便是Html,從頭開始學(xué)習(xí),一般也需要至少6個月的時間才能掌握,更不用說還有CSS,以及難度更高的其他語言了。不涉及二次開發(fā)的情況下,使用Wordpress不需要你懂任何代碼語言,一周的時間足夠你熟悉這個系統(tǒng),然后就可以開始建站。一般不太復(fù)雜的網(wǎng)站,10來天的時間就能夠通過Wordpress建設(shè)出來。
相比其他的CMS建站程序,Wordpress是最早出現(xiàn),同時也是最成熟的一個,使用體驗也是最佳的。另外,由于Wordpress的廣泛使用,很多品牌主機都支持一鍵安裝Wordpress程序,讓W(xué)ordpress建站變得更加簡單。
WordPress本身具有良好的延展性,以此為基礎(chǔ),很多優(yōu)秀的、功能強大的主題和插件被開發(fā)了出來。我們可以通過Wordpress+主題+插件,建設(shè)各種類型的網(wǎng)站。例如,使用WooCommerce插件建設(shè)B2C商城網(wǎng)站:WooCommerce外貿(mào)建站教程,WooCommerce插件怎么用
但,WordPress更適合搭建B2B網(wǎng)站,如果想要建設(shè)B2C商城站,更建議使用Shopify:Shopify外貿(mào)建站教程,Shopify B2C獨立站搭建全流程
第2步:準備好外貿(mào)建站要使用的域名和空間主機
建立一個外貿(mào)網(wǎng)站離不開域名和主機。
用戶通過域名訪問你的網(wǎng)站,網(wǎng)站的程序則需要放在主機里才能運行,進而反饋給用戶相關(guān)頁面。
選擇域名和主機空間需要考慮到多方面因素,相關(guān)建議:如何選擇域名以及如何選擇主機
域名和空間的注冊購買方法
域名:Namesilo注冊購買域名教程
空間:Siteground外貿(mào)主機購買教程
如果想在國內(nèi)購買域名,可以選擇阿里云,操作麻煩一些,需要進行實名認證:阿里云(萬網(wǎng))注冊購買域名教程
第3步:安裝WordPress
域名和空間主機購買后,就可以開始設(shè)置使用了。
首先,我們要通過主機后臺功能,安裝Wordpress,具體步驟:
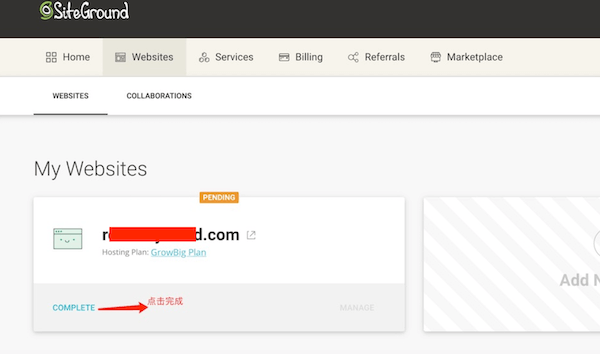
1. 登錄Siteground后臺,進入Websites欄目,在跳轉(zhuǎn)到的頁面中找到網(wǎng)站域名,點擊下方的“COMPLETE”按鈕。

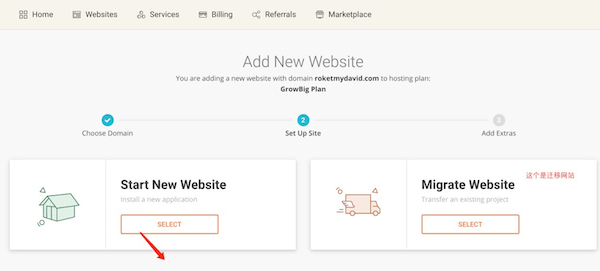
2. 點擊Start New Website下方的“SELECT”按鈕。

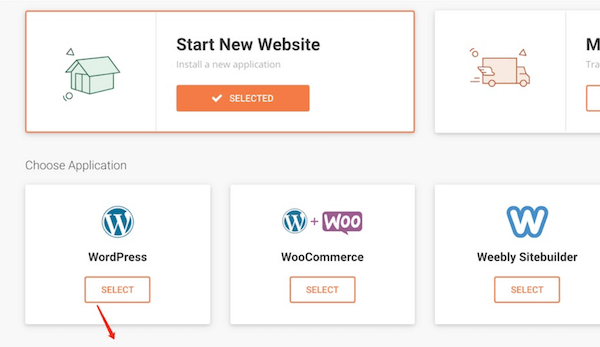
3. 點擊選擇Wordpress安裝程序。

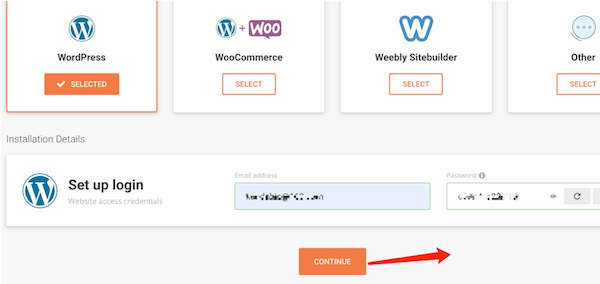
4. 選擇好了安裝程序后,下面會讓你填寫登錄wordpress后臺的登錄名/郵箱和密碼,填寫一個你在使用的郵箱,密碼建議使用自動生成的,比較安全,別忘了復(fù)制密碼保存好,填完后點擊繼續(xù)。

5. 接下來的頁面里,會讓你選擇是否額外購買Site Scanner病毒掃描功能,可以直接略過,點擊FINISH完成。
Siteground將開始在主機空間里安裝程序。

6. 安裝成功后,會有提示。至此,主機方面的設(shè)置就完成了。

如果你想要屏蔽國內(nèi)的訪問者,也可在主機里進行設(shè)置:外貿(mào)網(wǎng)站如何屏蔽國內(nèi)IP訪問
第4步:解析域名使之生效
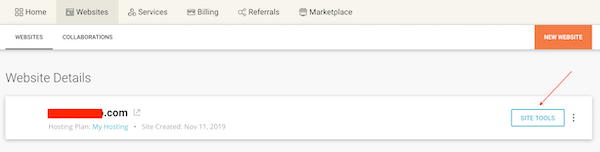
1. 在設(shè)置域名解析之前,我們得先回到Siteground后臺的Websites欄目,點擊域名后面的“SITE TOOLS”按鈕。

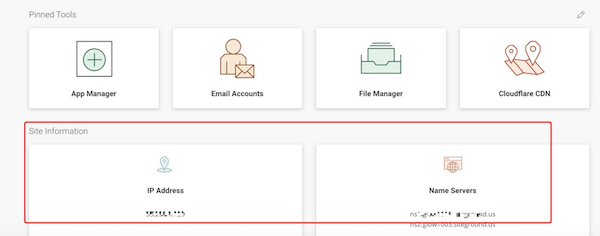
2. 在跳轉(zhuǎn)的頁面中,找到空間主機的IP地址,并記錄保存,后面有用,就是下圖中“IP Address”。

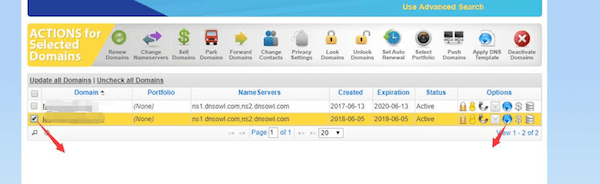
3. 登錄namesilo后臺,找到需要解析的域名,點擊右側(cè)那個球形按鈕,進入添加解析頁面。

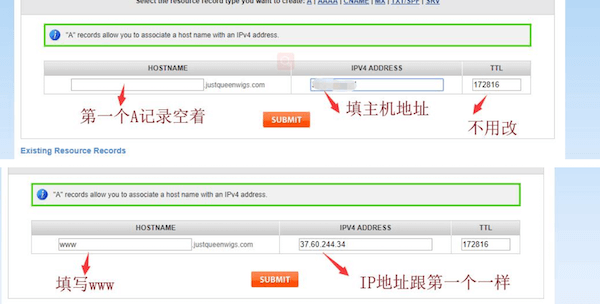
4. 按下圖示例,添加兩個A記錄解析規(guī)則,其中的IP地址填寫之前你保存好的主機IP地址。這兩條規(guī)則,可以讓用戶輸入域名時,無論帶沒帶www均可訪問到網(wǎng)站。

5. 上述步驟全部完成后,等待解析生效即可,一般1個小時內(nèi)肯定能夠生效。解析生效后,外貿(mào)網(wǎng)站其實就已經(jīng)可以訪問了,但此時網(wǎng)站是空白內(nèi)容,顯示的是Wordpress默認的博客主題。
第5步:安裝主題程序
WordPress自帶的默認主題功能很少,只能用作簡單博客使用。想要做個不錯的外貿(mào)網(wǎng)站,我們需要先安裝一款優(yōu)秀的主題。
這里介紹3個最受歡迎的Wordpress多功能主題:Enfold、Avada、The7。這三個主題,我方均測試過,都適合用于外貿(mào)建站。
其中,Enfold主題對于SEO的適應(yīng)性最好,我方就是基于這個主題進行了二次開發(fā),讓其完全符合SEO需求,然后用于給客戶建站。
Avada主題各方面比較均衡,設(shè)計樣式比較多。
The7主題使用方法相對來說最為簡單,較為適合新手操作,我們這里就選擇The7作為講解對象。
下面說下,Wordpress如何自行安裝主題程序:
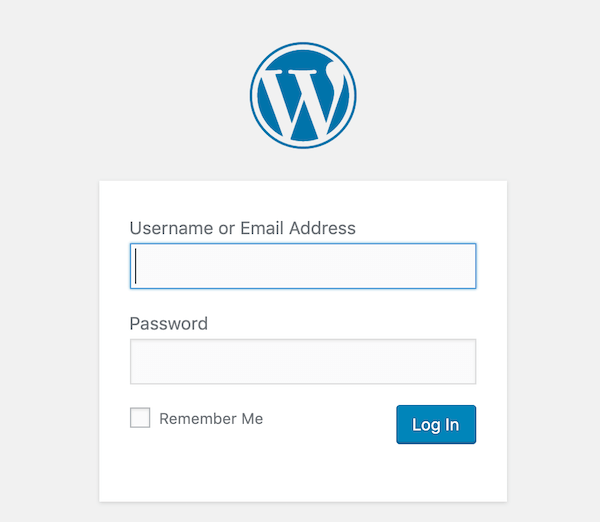
1. 登錄網(wǎng)站的后臺。
通過瀏覽器訪問你的網(wǎng)站域名,后面加上wp-admin,這就是Wordpress網(wǎng)站統(tǒng)一的后臺登錄地址,形式如下:www.example.com/wp-admin
輸入安裝建站程序時,保存好的賬號和密碼,點擊“Log In”。

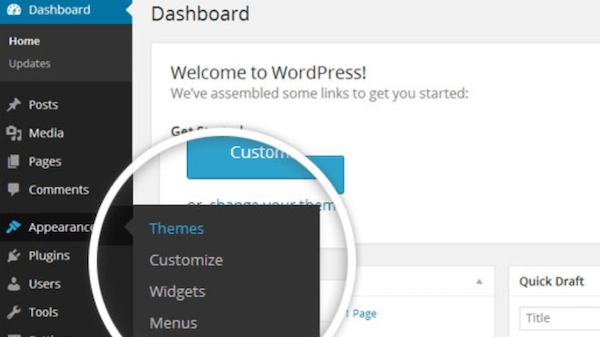
2. 在網(wǎng)站后臺中,找到“Appearance”下方的“Themes”選項并點擊。

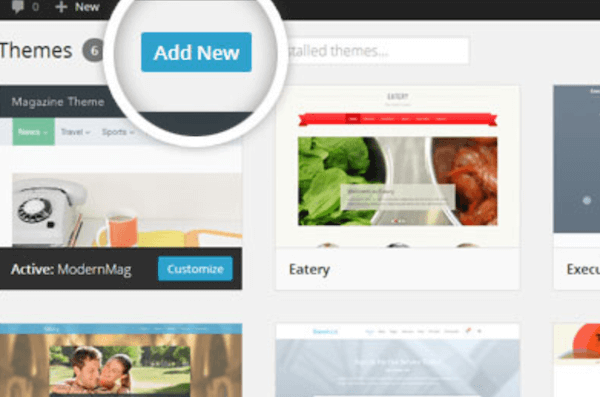
3. 點擊上方的“Add New”按鈕,添加新主題。

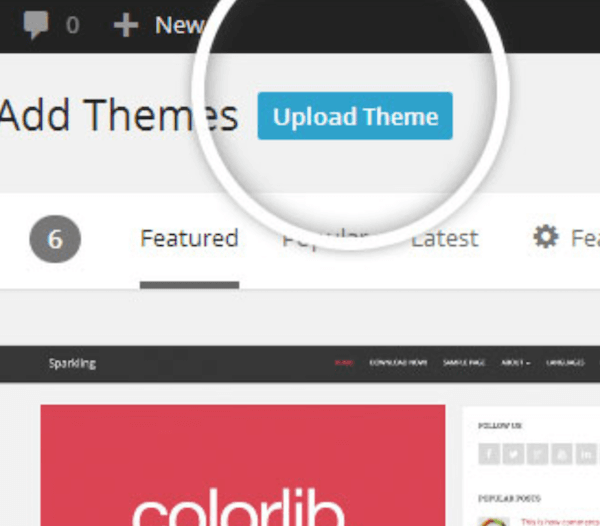
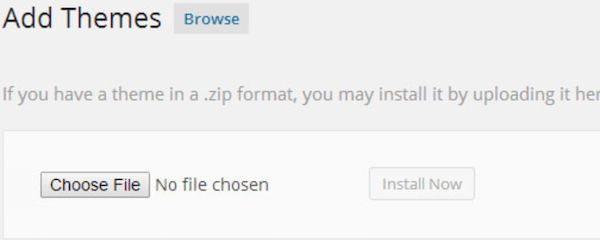
4. 點擊“Upload Theme”上傳主題程序,進行安裝;沒有主題的,可以到Themeforest官網(wǎng)購買。


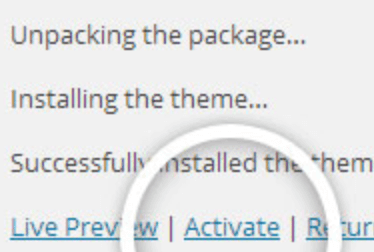
5. 安裝完成后,點擊“Activate”激活,開始使用。

第6步:網(wǎng)站后臺功能介紹
為了方便講解,讓大家更容易理解所講內(nèi)容,我將使用中文界面來講,大家可以對照著操作。
掌握了網(wǎng)站后臺的基礎(chǔ)功能后,你才能按照自己想法制定網(wǎng)站的設(shè)計風(fēng)格和內(nèi)容,建議網(wǎng)站以實用為目標,沒有思路的話,可以參考我方建站設(shè)計風(fēng)格。
如果你是做英文站的,后臺語言默認英文,不要改動。如果改動的話,前臺一些系統(tǒng)默認顯示的地方,比如面包屑導(dǎo)航,就會使用你改動后的那個語言。這樣,你自己編輯的內(nèi)容是英文的,一些系統(tǒng)默認的地方卻顯示其他語種,整個網(wǎng)站無法保持語言一致性了。
1. 了解網(wǎng)站后臺功能區(qū)
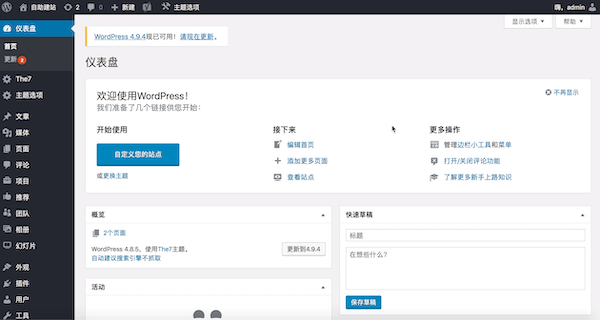
登錄后臺后,我們首先會來到儀表盤區(qū)域,這塊區(qū)域相當于網(wǎng)站情況的概覽,比如顯示網(wǎng)站已有多少頁面、文章。
左上角是網(wǎng)站名稱,右上角是登錄的賬戶,左側(cè)邊欄是網(wǎng)站后臺功能區(qū)域,右側(cè)顯示具體功能頁面。
我們設(shè)置網(wǎng)站和編輯內(nèi)容,都要通過功能區(qū)域選擇對應(yīng)的功能進行操作。
下面先簡單介紹下,主要的功能區(qū)作用。

儀表盤:顯示網(wǎng)站概覽的地方,通過下面的首頁可以查看網(wǎng)站首頁,更新里顯示可以更新的項目。
一般情況下不建議更新,Wordpress網(wǎng)站是由原程序、主題以及插件共同構(gòu)建而成,更新其中的某一個,有可能造成兼容性問題,導(dǎo)致無法訪問,或者某個區(qū)塊出問題。
所以,一般情況下不要去更新。現(xiàn)在的Wordpress程序也已經(jīng)足夠成熟,安全性方面也無需擔心。
The7:這里是顯示The7主題相關(guān)信息的地方,無需設(shè)置。
主題選項:這個是The7主題的基礎(chǔ)設(shè)置區(qū)域,每個主題都有自己設(shè)置網(wǎng)站基礎(chǔ)信息的地方,里面有詳細的設(shè)置選項,下文有具體說明。
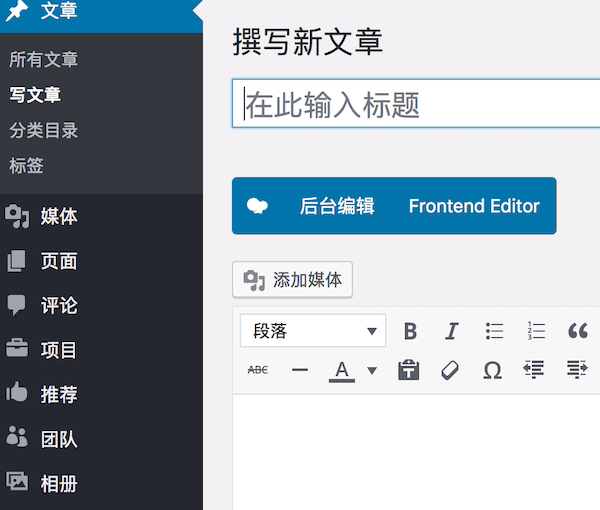
文章:發(fā)布文章的地方,同時可以給文章設(shè)置類目以及Tag標簽。
媒體:上傳媒體文件的地方,主要是圖片(外貿(mào)建站中原創(chuàng)圖片的獲取和使用方法)。
頁面:創(chuàng)建網(wǎng)站頁面的地方,主要用于創(chuàng)建網(wǎng)站上的常用頁面。
評論:管理網(wǎng)站里評論留言的地方,前提是網(wǎng)站已經(jīng)打開允許評論功能,一般默認打開。
項目、推薦、團隊、相冊:后面會有具體使用方法介紹。
幻燈片:用于設(shè)置網(wǎng)站Banner圖片的地方。
插件:用于管理和安裝網(wǎng)站插件的地方。
外觀:安裝主題,給網(wǎng)站添加小工具,也是編輯網(wǎng)站菜單導(dǎo)航的地方。
這里就先介紹以上這些內(nèi)容,其他的功能區(qū),會在具體用到的時候再介紹。
2. 設(shè)置外貿(mào)網(wǎng)站的基礎(chǔ)信息
The7主題的網(wǎng)站基礎(chǔ)信息是通過主題選項里的諸多功能實現(xiàn)的:

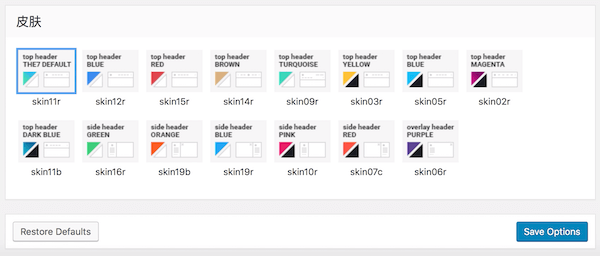
皮膚:設(shè)置網(wǎng)站基礎(chǔ)色彩的地方。
這里有一些已經(jīng)搭配好的色彩方案,可以自由選擇,設(shè)置保存后,可以通過訪問網(wǎng)站查看效果。
網(wǎng)站里的各個元素基本上都可以自定義顏色。因此,這里可以先根據(jù)自己喜好隨意選擇一個就行。

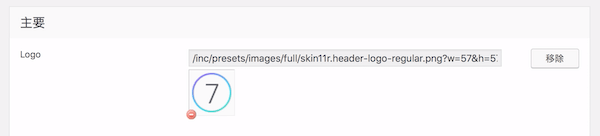
品牌:這里用于設(shè)置網(wǎng)站的Logo標志,以及不同狀態(tài)的導(dǎo)航欄里L(fēng)ogo的樣式,包括普通導(dǎo)航、透明導(dǎo)航、浮動導(dǎo)航、移動端、底部欄的Logo顯示。
除此之外,這里還可以設(shè)置網(wǎng)站圖標和底部版權(quán)信息。

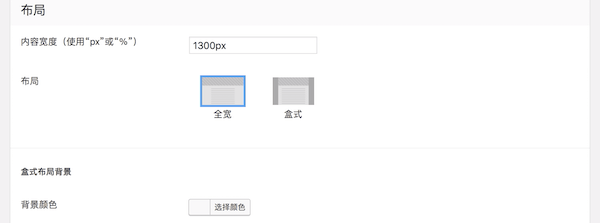
總體外觀:這里可以設(shè)置網(wǎng)站的整體布局,包括寬度和展示模式。一共兩種展示模式:全寬和盒式。
全寬就是網(wǎng)站全屏展示,而盒式是網(wǎng)站顯示只占屏幕中間部分,兩側(cè)有邊距。
設(shè)置為盒式的時候,需要定義盒子的寬度占比,比如全寬1300像素,盒子可以定義成1000像素,這樣兩邊各有150像素的間距。
除此之外,這里還可以設(shè)置網(wǎng)站的整體背景、內(nèi)容框顯示樣式、分隔線樣式、幻燈片符號樣式以及網(wǎng)站加載時的顯示樣式。
這里說一點,很多時候,網(wǎng)站設(shè)置保持默認即可,有了想法再來找對應(yīng)的設(shè)置改,這樣做更有效率。

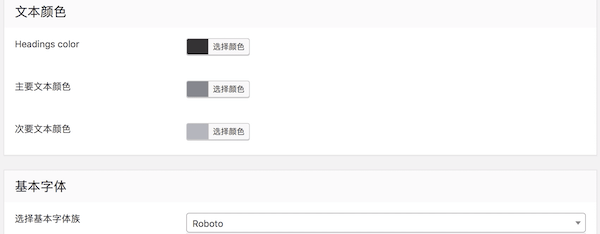
版面設(shè)計:這里主要設(shè)置網(wǎng)站內(nèi)的字體樣式,包括大小、顏色等方面。
網(wǎng)站的內(nèi)容字體、導(dǎo)航欄字體、底部欄字體、面包屑導(dǎo)航字體、H標題的字體等均可在此處進行設(shè)置。

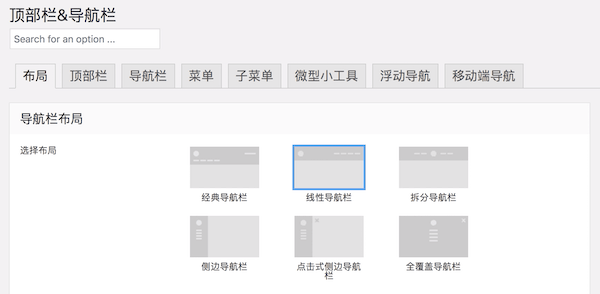
頂部欄&導(dǎo)航欄:這里可以對網(wǎng)站最上方的頂部欄和導(dǎo)航欄進行相關(guān)的設(shè)置。包括:布局、內(nèi)容、樣式的設(shè)置。除此之外,還有對菜單導(dǎo)航方面的相關(guān)設(shè)置。

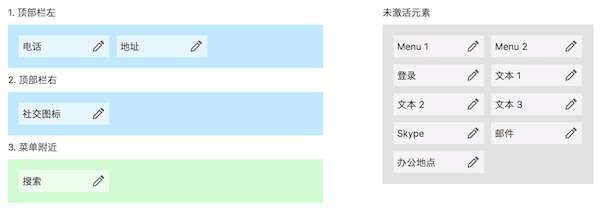
其中,頂部欄的內(nèi)容,可以自行定義。把想要的元素,從右側(cè)“未激活元素”用鼠標拖動到左側(cè)的相關(guān)欄目里即可,拖動完成后,可以點擊打開,編輯里面的內(nèi)容。

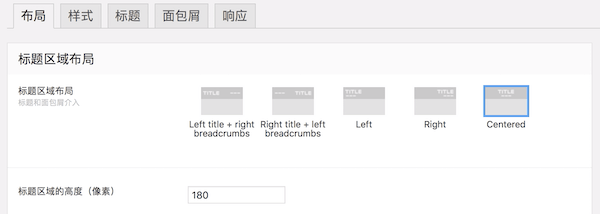
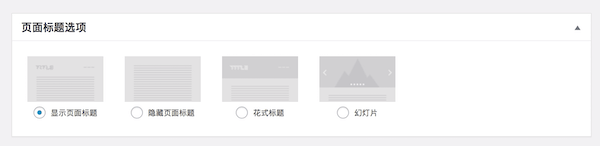
頁面標題:這里是對頁面標題區(qū)域進行設(shè)置的地方。可以設(shè)置標題區(qū)域的布局、高度等相關(guān)信息。
頁面的標題區(qū)域就是一般頁面的主導(dǎo)航欄與正文內(nèi)容之間的那個區(qū)域,同時也是面包屑導(dǎo)航存在的那個區(qū)域,這里也可以對面包屑導(dǎo)航進行相關(guān)設(shè)置。

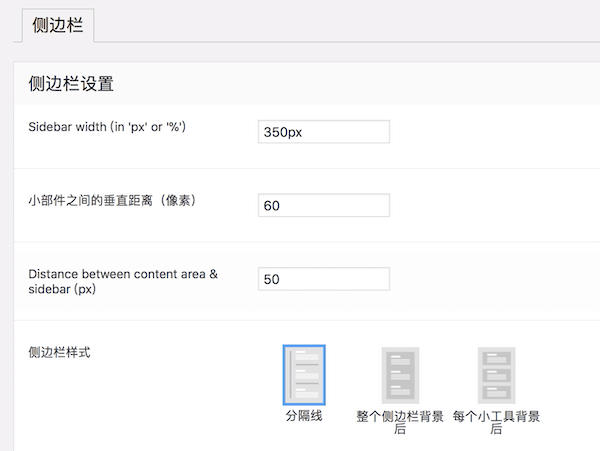
側(cè)邊欄:這里可以對網(wǎng)站的側(cè)邊欄進行相關(guān)的設(shè)置,包括側(cè)邊欄的寬度、樣式、文本顏色等信息。
網(wǎng)站的側(cè)邊欄和底部內(nèi)容是通過小工具進行添加的,下文中會有具體介紹使用方法。

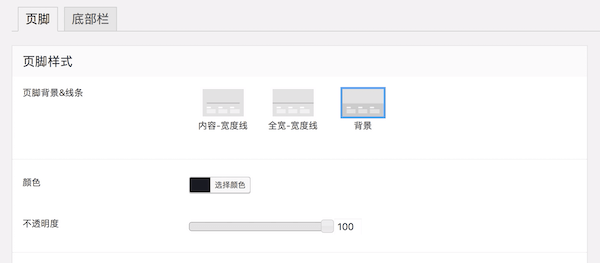
頁腳&底部欄:這里是對網(wǎng)站底部區(qū)域進行設(shè)置的地方,包括頁腳和底部欄兩塊區(qū)域。

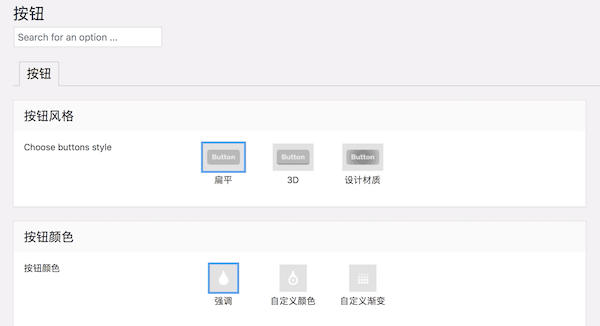
按鈕:用來設(shè)置網(wǎng)站中出現(xiàn)的按鈕的相關(guān)設(shè)置。包括按鈕的樣式、顏色等信息。
網(wǎng)站頂部的可點擊社交符號也屬于按鈕。
按鈕分為小按鈕、中按鈕、大按鈕,均可設(shè)置。

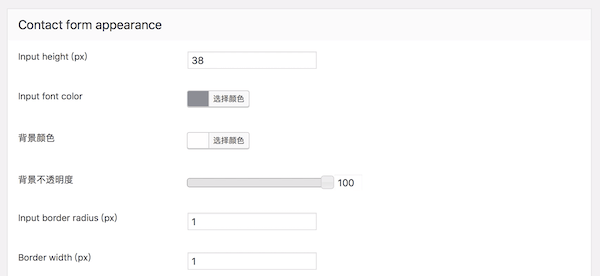
Contact forms:設(shè)置聯(lián)系表單的地方,也就是我們在一些網(wǎng)站中看到的,可以留言提交的那個表單,一般需要配合相關(guān)的插件才可以正常使用。另外,聯(lián)系表單一般要用到域名郵箱,也叫企業(yè)郵箱,可以免費注冊:如何免費注冊使用騰訊企業(yè)郵箱

除了聯(lián)系表單,在線聊天也是比較常用的客戶溝通方式,尤其是對于商城型網(wǎng)站。如果需要使用在線聊天功能,可參閱此文進行添加:外貿(mào)建站如何注冊使用Tidio在線聊天工具
分享按鈕:用于設(shè)置分享功能的地方,方便讀者分享你的網(wǎng)頁到社交平臺。這項功能對于社交平臺SNS推廣比較重要,更多詳情可查閱:外貿(mào)SNS推廣是什么,社交媒體營銷怎么做

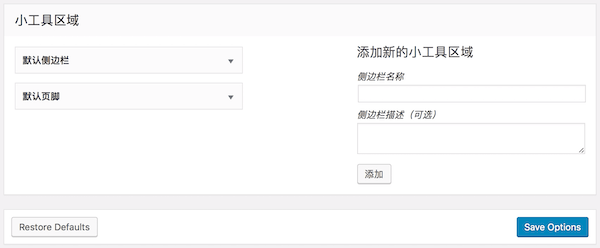
小工具區(qū)域:用來創(chuàng)建小工具區(qū)域的地方,注意是區(qū)域,而不是創(chuàng)建小工具。
打個比方,我們想在側(cè)邊欄加個導(dǎo)航,首先就得有一個側(cè)邊欄的小工具區(qū)域,然后才能把導(dǎo)航小工具放入其中,繼而顯示出相關(guān)內(nèi)容。

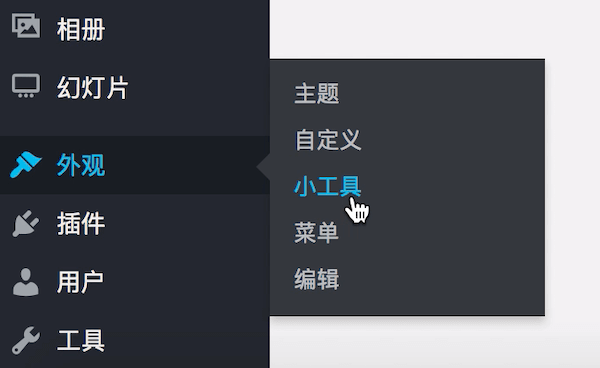
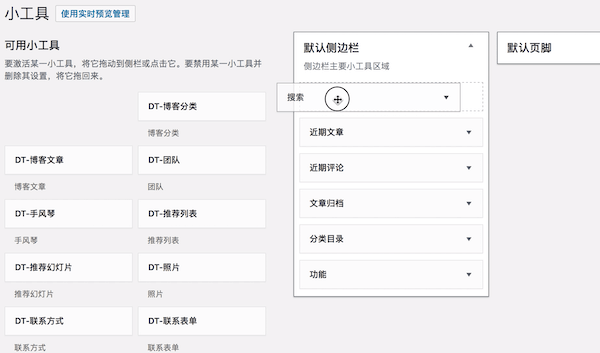
添加小工具到小工具區(qū)域的地方在“外觀”中的“小工具”里:

通過鼠標拖拽可以把需要的小工具放入小工具區(qū)域,小工具的具體效果,大家可以自己一一嘗試查看。
拖拽到默認側(cè)邊欄和默認頁腳的小工具,就會在側(cè)邊欄和頁腳顯示出來,小工具的具體內(nèi)容都可以自行編輯設(shè)定,設(shè)置完成后保存即可。

The7主題對于網(wǎng)站的基本信息設(shè)置主要就是上面說的這些,剩下沒說的文章類型、歸檔,基本上都是默認設(shè)置的,沒有多少改動的必要,如果感興趣的話,可以自行查看嘗試。
第7步:創(chuàng)建外貿(mào)網(wǎng)站的主要頁面
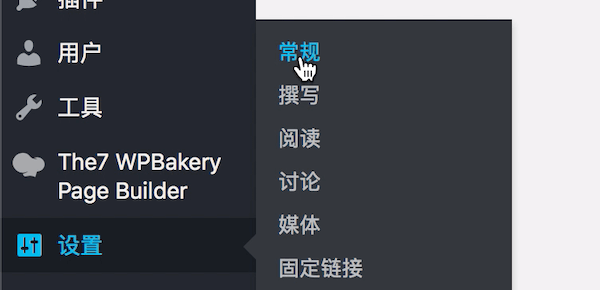
在創(chuàng)建頁面之前,我們先要到后臺“設(shè)置”里完成一些必要的設(shè)定。
主要是到“常規(guī)”里設(shè)置好確定使用的域名形式、網(wǎng)站名稱、日期格式等信息。
然后到“固定連接”里設(shè)置好網(wǎng)站的鏈接形式,選擇采用:example.com/sample-post/ 這種形式;之所以選擇這種鏈接形式,是因為對SEO可以起到幫助作用。

外貿(mào)網(wǎng)站的主要頁面主要有Home、About us、Products等。
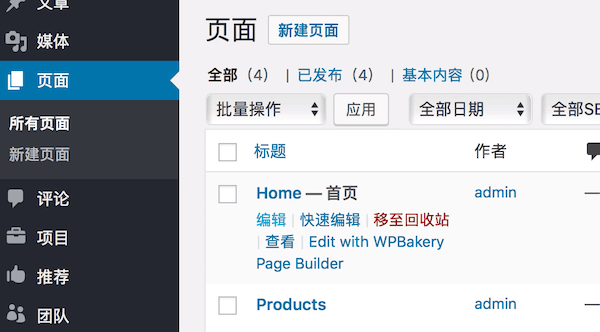
點擊后臺“頁面”,然后繼續(xù)點擊“新建頁面”即可開始創(chuàng)建新頁面。
創(chuàng)建界面中,輸入頁面的標題后,點擊右側(cè)功能欄里“發(fā)布”按鈕即可成功創(chuàng)建頁面。
這時的頁面只是個空白的頁面,沒有任何內(nèi)容,需要進行編輯,這可以在創(chuàng)建頁面時就編輯,也可以創(chuàng)建后編輯。
創(chuàng)建后的頁面會顯示在后臺的“頁面”里,點擊具體頁面下方的編輯按鈕,即可對頁面再次編輯。

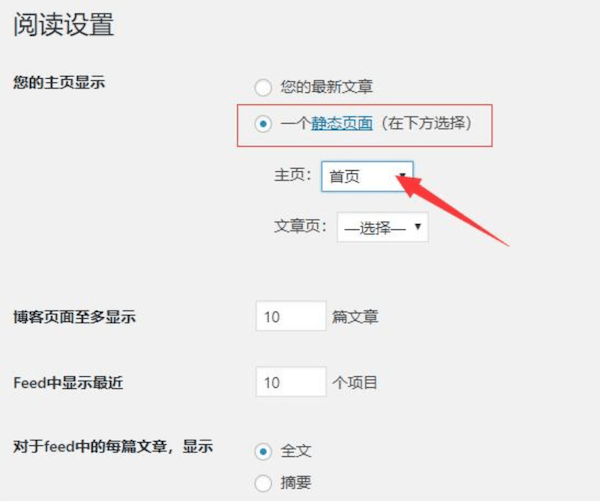
這里要注意一點,網(wǎng)站的首頁Home不是你創(chuàng)建好了就是首頁了,需要到后臺“設(shè)置”中的“閱讀”里設(shè)置為靜態(tài)首頁。

第8步:設(shè)置外貿(mào)網(wǎng)站的Banner圖片
外貿(mào)網(wǎng)站的首頁一般都是有Banner輪播大圖的,這樣子比較美觀大氣。
The7里面設(shè)置Banner圖片是在后臺的“幻燈片”里。

這里有一點建議,網(wǎng)站中肯定是要用到不少圖片的,事先把需要用到的圖片通過后臺的“媒體”欄目上傳到網(wǎng)站里,后期可以直接調(diào)用,比較方便。另外,圖片屬性不要忘了填寫,對SEO比較重要;其他相關(guān)注意事項請查看:圖片的相關(guān)注意事項
點擊“幻燈片”下的“添加新的”,開始創(chuàng)建幻燈片;填寫標題,然后在創(chuàng)建頁面最下方添加具體的圖片到幻燈片中。

設(shè)置完成后,發(fā)布即可。
這時,你會發(fā)現(xiàn)網(wǎng)站中還是沒有顯示Banner圖片的,需要到具體頁面里設(shè)置添加才會顯示。
Banner圖,一般都是添加到首頁里的。
我們到后臺的頁面中找到首頁,點擊編輯,進入編輯界面。
在界面的最下方,頁面標題選項中,選擇“幻燈片”,更新頁面后,即可發(fā)現(xiàn)該頁面上方會有Banner輪播圖。

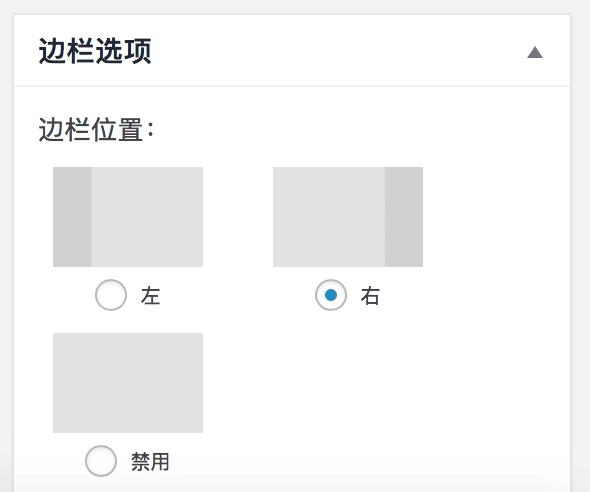
首頁一般是不需要顯示側(cè)邊欄的,可以在頁面編輯界面右側(cè)功能欄中選擇“禁用”隱藏起來。

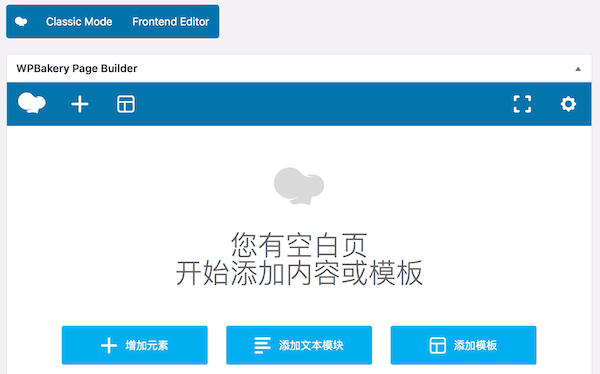
第9步:利用可視化編輯器設(shè)置頁面內(nèi)容
功能強大的可視化編輯器是對新手建站最大的保證,會打字即可建站。
可視化編輯器的工作原理就是,通過添加模塊元素,完成頁面的布局劃分。比如,一個模塊元素被劃分成三份,就意味著,網(wǎng)頁中這個模塊區(qū)域被劃分成了3個小區(qū)域。
然后,在這些劃分好的模塊區(qū)域中,可以添加其他的功能元素,比如文本框(可以編輯、顯示文字內(nèi)容)。
以此方式編輯整個頁面的內(nèi)容。
此文中討論的可視化編輯器屬于后臺編輯器,現(xiàn)在The7主題同樣可以使用Elementor插件進行“即看即所得”的前端編輯,具體使用方法可參閱:WordPress外貿(mào)建站教程,怎么用Astra+Elementor做網(wǎng)站
添加元素的方法是非常簡單的,通過鼠標點擊或者拖拽即可完成。

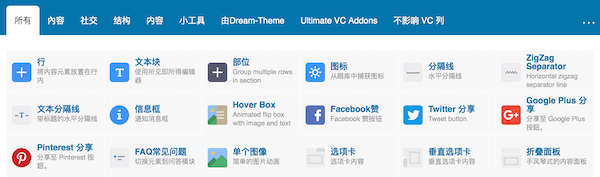
The7里面的元素很多,首先可以看到“行”,這個就是The7中用來劃分頁面格局的模塊,其他的元素基本上都是要放在“行”里面的。

點擊后,頁面中即會加載出一個完整的行,可以通過它的左上角按鈕,把這個行進行自由劃分,成為不同寬度的區(qū)域。

每個元素均有自己的作用和顯示效果,均可自行設(shè)置,大家可以逐一測試,了解它們的功能。
第10步:導(dǎo)航菜單以及側(cè)邊欄和網(wǎng)站底部區(qū)域的內(nèi)容設(shè)置
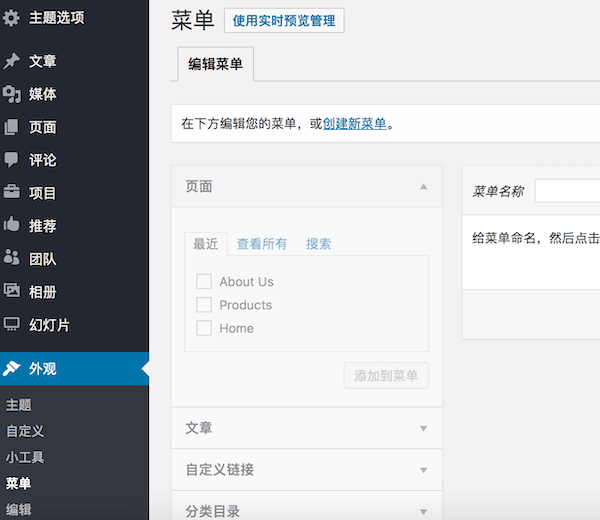
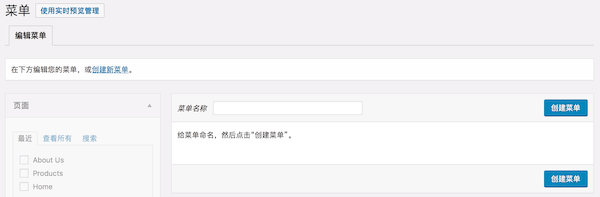
創(chuàng)建網(wǎng)站的導(dǎo)航菜單,我們得到后臺“外觀”中“菜單”里進行創(chuàng)建。

填寫菜單名稱,點擊“創(chuàng)建菜單”按鈕。

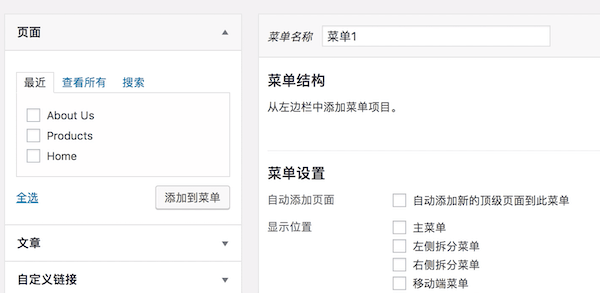
創(chuàng)建菜單后,通過左側(cè)欄把主要頁面加入菜單中,加入后的頁面可以在菜單中進行拖拽調(diào)整位置。
在下方的菜單設(shè)置中,勾選主菜單,然后保存菜單,這樣創(chuàng)建好的菜單就會成為位置的主導(dǎo)航菜單。

網(wǎng)站側(cè)邊欄和底部區(qū)域的內(nèi)容是通過“小工具”進行添加的,上文“設(shè)置網(wǎng)站的基礎(chǔ)信息”中已經(jīng)說過方法。
第11步:建立產(chǎn)品系統(tǒng)
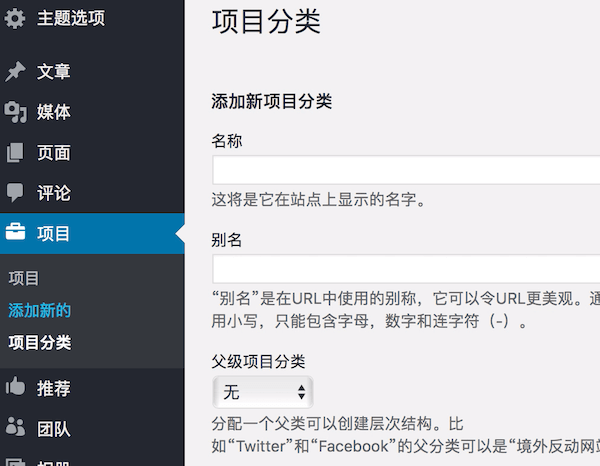
外貿(mào)網(wǎng)站一般展示產(chǎn)品都是這種形式:產(chǎn)品分類打開后可以看到這個分類中的具體產(chǎn)品。
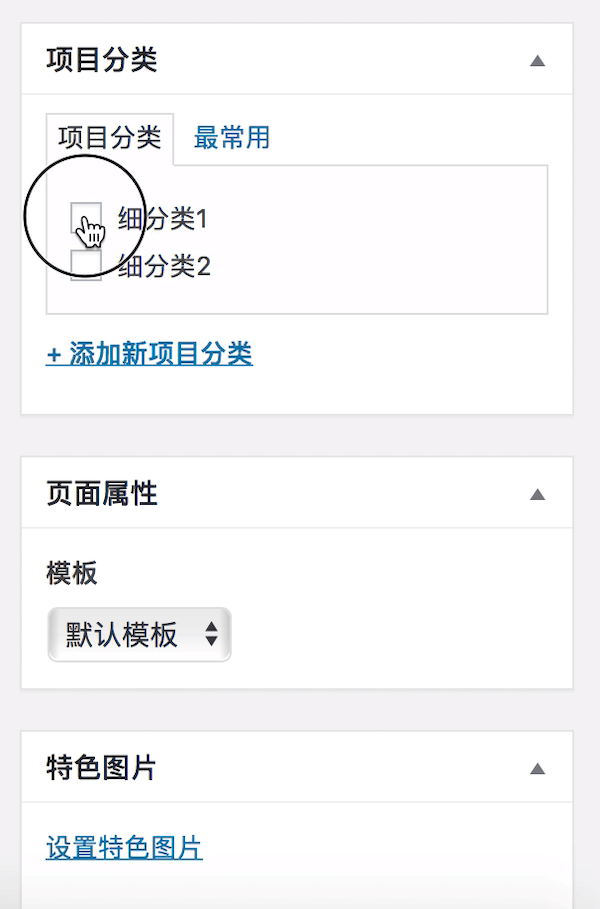
為了實現(xiàn)這個功能,我們需要在項目分類中添加產(chǎn)品分類,然后在頁面中建立對應(yīng)的產(chǎn)品分類頁面,最后在項目中添加這個類目的具體產(chǎn)品。

產(chǎn)品分類頁面中添加下圖中的項目砌體元素,以此調(diào)用、顯示類目下的具體產(chǎn)品,砌體元素設(shè)置中需要選擇好對應(yīng)的類目。

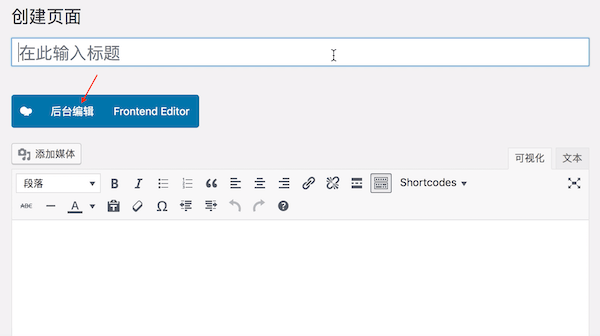
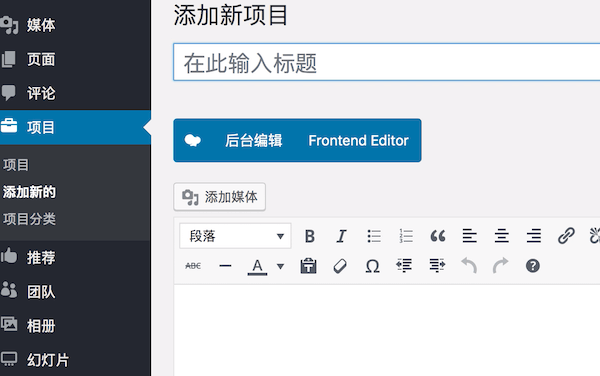
創(chuàng)建新頁面時,一般默認顯示普通編輯器狀態(tài),點擊后臺編輯,可切換到The7可視化編輯器。

項目中可以創(chuàng)建新產(chǎn)品,一樣可以使用可視化編輯器創(chuàng)建產(chǎn)品內(nèi)容。

編輯界面的右邊欄勾選隸屬于的類別,另外設(shè)置一個特色圖片,也就是產(chǎn)品封面圖。

按以上步驟操作,發(fā)布的產(chǎn)品就會顯示在對應(yīng)的分類頁面下了。
第12步:建立文章系統(tǒng)
外貿(mào)網(wǎng)站一般有個新聞頁面或者博客頁面,這是顯示文章的地方。
我們需要先在頁面里建立這個網(wǎng)頁,然后類似于產(chǎn)品系統(tǒng),通過元素調(diào)用這些文章。
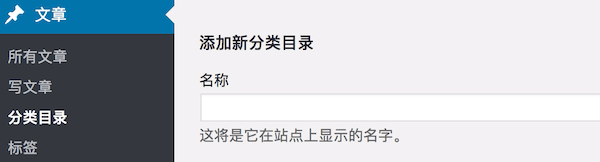
文章同樣可以設(shè)置分類,除此之外還可以設(shè)置Tag標簽,也是一種分類方式。
如果不設(shè)置分類的話,所有文章會默認歸類于未分類。

可以通過“寫文章”創(chuàng)建新的文章,文章頁面的編輯器使用默認的即可,因為文章一般就是有圖片和文字組成,不需要什么復(fù)雜的設(shè)計,也就不用切換到The7編輯器了。

新聞或者博客頁面調(diào)用這些文章時,一般使用博客砌體元素。

第13步:推薦、團隊、相冊功能的使用
“推薦”用于展示客戶評價,“團隊”用于展示團隊成員信息,“相冊”用于集中展示圖片。
這幾個功能的用法其實和產(chǎn)品、文章系統(tǒng)是類似的,都是把內(nèi)容先添加進入,然后在頁面中使用對應(yīng)的元素調(diào)用這些內(nèi)容,這里就不進行詳述了。

總結(jié)
通過閱讀上述內(nèi)容,大家應(yīng)該明白了如何使用Wordpress自己制作外貿(mào)網(wǎng)站。
知道了方法是一方面,外貿(mào)建站的很多地方還是需要你自己去實際操作。比如,各個元素的效果是什么樣子的,各個小工具的具體功能,都要靠你自己去實際查看。這些內(nèi)容太多,沒法具體一一講解。
熟悉了整個系統(tǒng)的各項功能,你才能夠知道,依靠這個系統(tǒng)進行外貿(mào)自建站,能夠做出什么樣的網(wǎng)站,以及具體如何操作。
本文來源:http://www.kyotomoriagedaisakusen.com/tutorials/237.html
版權(quán)聲明:本文為向前網(wǎng)絡(luò)工作室,未經(jīng)站長允許不得轉(zhuǎn)載。

 獲得更多外貿(mào)訂單
獲得更多外貿(mào)訂單