使用Hostinger服務器搭建外貿企業獨立站流程
本文有6947個文字,大小約為30KB,預計閱讀時間18分鐘
原文標題:使用Hostinger服務器搭建外貿企業獨立站流程
段落目錄:
獨立站已經成為企業展示自我、宣傳信息、提供服務的重要平臺。一個優秀的網站,不僅需要具備美觀的界面和流暢的用戶體驗,更需要有全面、細致的前期準備工作。網站建設前期準備工作相當重要,這決定建站的目的,以及日后維護,讓網站能夠充分發揮其作用。
一、網站定位
在設計網站前,必須明確網站的定位,是為了宣傳品牌、推廣產品、在線銷售,還是提供在線服務?針對哪些目標人群、區域或國家等?只有明確了目標,做好規劃,才能確定網站的內容、功能和設計方向,這樣在設計上就會針對特定人群的瀏覽習慣去定制網頁,從而確保網站的每一項工作都是為實現目標而努力。
二、網站框架內容
網站框架就是網站的欄目和各個頁面內容部分及排版方式等,也就是整個網站的主體部分。網站欄目:首頁,公司簡介,新聞動態,產品展示,在線留言,聯系我們等,這是企業網站一般都具有的內容。每個頁面內容放哪些,怎么排版等。下面是一般外貿企業官網都可以使用的欄目建議:
Home
Company(二級欄目:About Us; Our Service;Company News),
Product(或Service,各產品類別或者服務內容)
Blog (二級欄目:Industry News; FAQs)
Media(企業宣傳視頻、產品介紹視頻、產品安裝使用指南視頻)
Download(產品目錄冊供下載)
Contact
每個頁面內容排版方面,則可以參考下文“三、網站網格設計”,或者參考同行業排版比較好的網站。
三、網站風格設計
1. 自適應網站
現在除了電腦端,還是移動端的平板,手機,所以在設計網站時要做到網頁在這三種不同設備上的顯示都可以適應,這樣能夠滿足不同設備群體的正常瀏覽,不會造成訪客跳出。現在的建站系統基本都是自適應網站,如WordPress,Shopify,帝國CMS等。
2. 顏色搭配
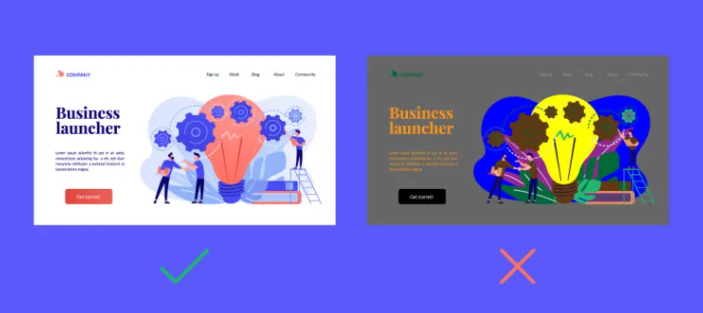
網站的整體色彩搭配,要網站所展示的行業相匹配。如果要決定網站使用的配色,最好能夠將色相控制在四個或以下。簡單的步驟是先找到一個主色、一個次要色,以及一個強調色。主色和次要色可以擁有顏色變化,例如色度、淺色或色調。主色應該代表你的品牌與企業類型。次要色,或是第二常用的顏色,應該與主色呈現對比或互補關系。強調色應該能夠脫穎而出,最適合用在連結、按鈕、圖示以及其他小元素上。如果你的圖標帶有鮮艷的色相,請試著將該顏色納入強調色。

沖突配色可能會讓消費者對網站棄之不顧。優異的色相賞心悅目,並且在不同的熒幕尺寸和格式下都能夠輕松閱讀。設計良好的網站不會使用淺黃色搭配白色,因為兩個淺色的組合會導致致資訊閱讀困難。考慮層次顏色以及他們如何彼此搭配也同樣重要。網站配色對你的品牌形象非常重要。它形塑了觀眾看待網站的方式,發展秩序與階層感,並且能夠凸顯重要資訊。具有凝聚力的配色方案還可以在不同頁面之間創造流暢感與平衡。和諧的配色的確不只是提供美學效果。
3. 網頁空間利用
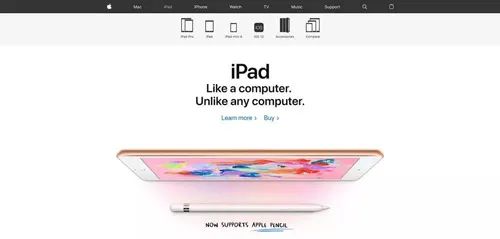
什么是負空間?負空間,又叫空白區域、留白,是指網頁上未時可使用的空間,但這並不代表這個空間必須是白色的,它可以是任何顏色、圖像或其他背景。很多商家在考慮網頁設計時,習慣於將各種複雜且豐富的元素全部堆疊於網站,結果大大降低整個網站的可用性和易讀性。
負空間對網頁設計有多重要?
在網頁設計中,負空間是一種被廣泛使用的佈局技巧,它能夠使介面元素之間的距離更加合理,為頁面提供更多的呼吸空間,還可以幫助引導用戶的視線,增強頁面的可讀性和易用性。

總而言之,網頁設計如果能夠正確運用負空間,將獲得以下這些好處:
(1)負空間可以為頁面提供足夠多的呼吸空間,使介面元素更加清晰地呈現,同時避免元素之間出現重疊、混淆等情況。
(2)負空間可以突出頁面中的重要元素,引導用戶的注意力按照頁面動線進行行移動,以幫助他們更輕松地找到想要的信息。
(3)負空間可以使頁面信息的層級關系更加清晰簡潔,從而提高頁面的可讀性和易用性,為用戶帶來更加順暢、愉悅的體驗。
負空間在網頁設計中的正確用法有哪些?
一般來說,擁有一個有吸引力且對用戶友好的頁面是網頁設計的主要目標之一,因為這不僅是給用戶留下良好印象的關鍵,而是僅僅幾秒鐘幾乎決定用戶是否有繼續往下看的意愿。因此,如何巧妙運用負空間以制作干凈舒適的品牌網站?
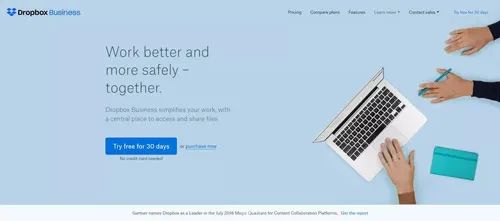
網頁設計用法①:呼吁采取行動

當網站信息太多時,用戶往往難以專注于介面中的重要信息;而負空間的合理運用可以讓用戶有時間吸收在頁面上看到的信息。此外,負空間還可以產生視覺上的層級感和導向性,讓用戶的目光聚焦于設計的重要元素上,引導他們采取目標操作。
網頁設計用法②:隔離其他元素

如何快速引起用戶對界面重要信息的興趣?通過將重要元素放在界面中的視覺焦點位置,并使用負空間來組織信息,不僅可以令這個重要元素更加突出和引人注目,還可以有效避免其他元素分散用戶的注意力。
網頁設計用法③:建立元素之間的聯系一區別

作為格式塔原理的首要原則,鄰近性原則對網頁設計的影響是非常大的。比如我們可以將相關元素放在鄰近位置,同時通過不同的留白空間來分隔不同類別的信息組合,讓用戶更容易地理解它們之間的聯系,同時可以減少他們的認知負擔。
網頁設計用法④:簡化頁面結構

使用分割線來區分元素是最基礎的排版布局方式,但是過多的分割線可能會使頁面看起來混亂,因此使用負空間來區隔元素,有時候反而會讓界面顯得更干凈一致。此外,使用負空間還可以簡化頁面的結構,消除多余的裝飾元素,避免降低用戶對信息的感知力。
總體而言,使用負空間建立起UI元素的視覺層級,你的網站才會傳達更好的用戶體驗,讓用戶更容易讀懂你的網站。
4. 文字編排
在網頁設計中,文字排版對于建立網站和用戶之間良好的溝通以及幫助用戶實現目標起著重要的作用。當我們談論網頁是否能和用戶建立有效的溝通的時候,通常是指文字排版在這里起到的作用:“網頁中95%以上的信息是以文字形式呈現的。”
良好的排版使用戶更易于閱讀,而混亂的排版則使用戶失去繼續瀏覽的意愿。正如“Oliver ReichensReichenstein在他的文章“Web Design is 95% Typography ”中寫道:“排版的目的是優化可讀性,訪問率,可用性,以及保持和圖形的平衡關系”
換言之,優化排版也在幫助你優化界面。本文中,我們提供一組規則,將幫助你提高文本內容的可讀性和易讀性。
(1)不要使用過多的字體
網站排版中建議最多不要超過3種字體類型,不然會使網站看起來松散和不專業,不僅太多的字體類型會造成這種問題,太多的字體尺寸也會破壞網頁布局。

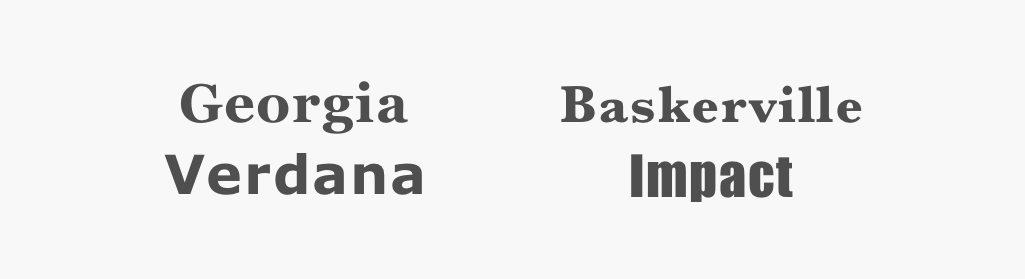
通常情況下,將字體類型的數量限制在最小數量(2個是很多,1個通常就夠了),整個網站堅持使用相同的原則。如果使用多個字體,請確保倆個字體是和諧的。以下面的字體組合為例,Georgia和Verdana的搭配相得益彰,相對比較和諧。相比于右邊Baskerville和Impact則會有明顯的沖突感,非襯線Impact明顯的超過了Baskerville的視覺沖擊力。

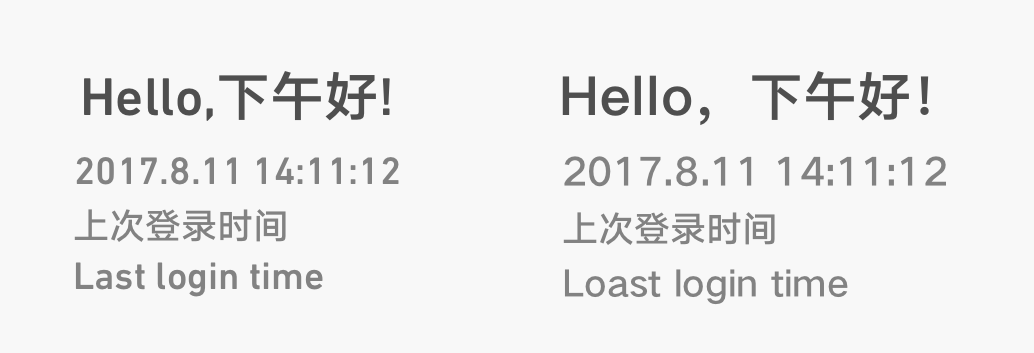
而在中英文排版中,建議大家中文使用標準中文字體,而英文、數字和字符使用標準的英文字體。以下圖為例,可做對比參考。

左:中文(漢儀旗黑)
英文(DIN Next LT Pro)
標點符號使用半角字符
右:中文(漢儀旗黑)
英文(漢儀旗黑)
標點符號使用全角字符
(2)盡量使用標準字體
在Google Web Font或者Typekit,和國內的“有字庫”的字體嵌入式服務有很多有趣的字體,對于國內設計師來說,痛苦的是中文字體會很大,一個字體動則幾兆,十幾兆的,這樣用戶在會增加用戶瀏覽網站的載入時間;反之英文字體26個字母大小寫,加數字標點符號一共幾百k的字體是很容易在網頁中使用的。
盡可能選擇標準字體(近幾年網頁中通常使用思源黑體,PingFang,英文可以使用Arial,Calibri或者其他常見的易于屏幕閱讀的黑體字,如沒有特殊概念指導盡可能避免使用襯線字體,如宋體)
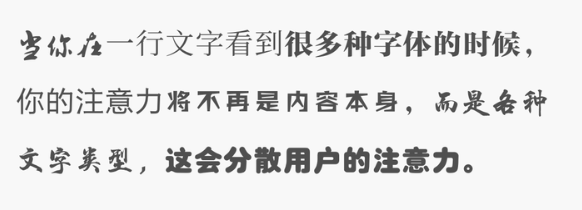
良好的排版會使用戶更加關注內容本身,而不是字體的類型。
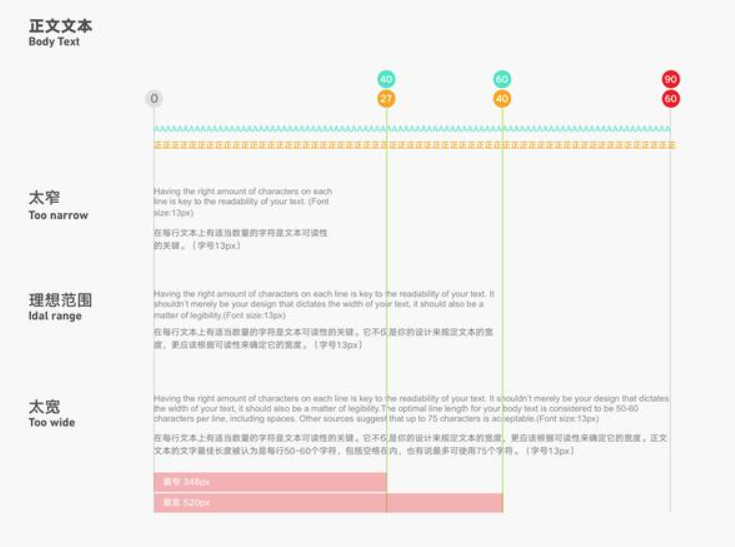
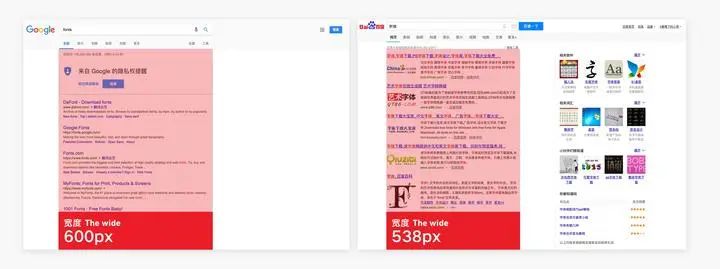
(3)限制一行文字的長度
保證每一行文字的字符數量是文本可讀的關鍵。不僅由設計師來定義文本的寬度,同時需要根據用戶的可讀性來定義。
太寬-會使得單行文字太長,讀者的眼睛會難于專注文字。因為長時間閱讀容易串行,大段的文本中很難找到正確的行。

以Google和百度為例,不難看出這點

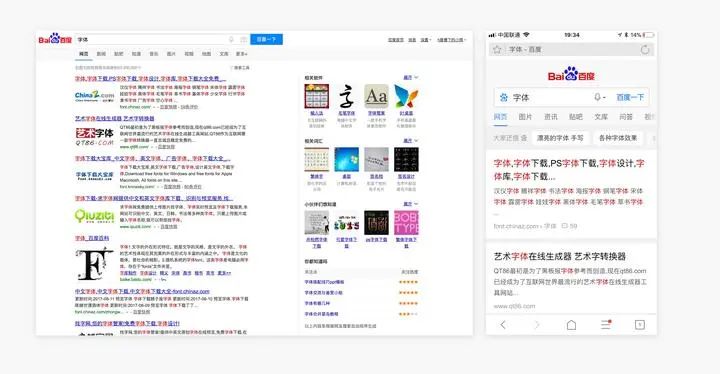
對于移動設備,應該每行30-40個字符(半角),具體顯示多少個字數,與不同分辨率的屏幕、文本寬度和字體大小都會有關系,設計的原則是:保證用戶可以流暢的閱讀文本,文字不宜太小或太大。以iOS(手機)為例,正文文本最小字號不能小于24px,太小了用戶閱讀會難以閱讀。以百度為例,可作為參考。

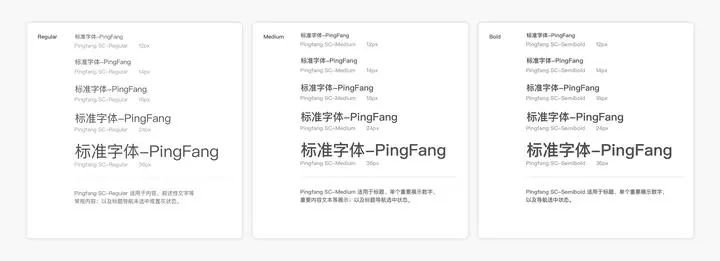
(4)選擇用有多個字重(zhòng),屏幕顯示良好的字體
用戶將通過不同屏幕分辨率的終端設備訪問你的網站,大多數用戶界面需要各種大小尺寸的文本(標題、副標題、文本、標注等等)。選擇一款能夠在不同屏幕分辨率的設備上運行良好的字體以保證它的不同尺寸的字體都具有極高可讀性(Readability)和可用性(Usability)也是非常重要的。

近倆年備受大家歡迎的思源黑體和PingFang字體都是不錯的選擇,當然,個人認為漢儀旗黑無論從家族字體的數量、字體質量、屏幕顯示、紙媒印刷上來說都不遜色于前面倆款字體。參與過思源黑體設計的設計師曾說過,思源黑體還是相對比較粗糙的一款字體。
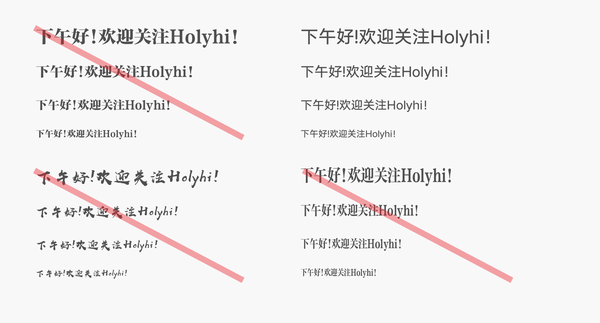
同樣,為了保證在屏幕上清晰可辨,盡量避免使用襯線體,盡管他們很漂亮。

盡量避免使用襯線體,盡管他們很漂亮。
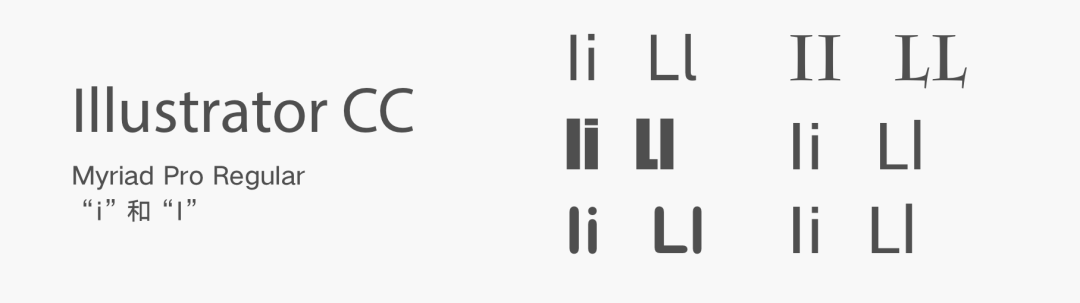
(5)使用識別度高的字體
在選擇英文體的時候,有些字體的個別字母極易混淆,特別是“i”和“L”(如下圖所示);以及文字之間的間距。許多中文字體在使用較小字體的時候筆畫會粘到一起(上圖),不容易辨別;所以在選擇字體類型的時候,請檢查你選擇使用的字體,確保不會為用戶和產品造成不必要的損失。

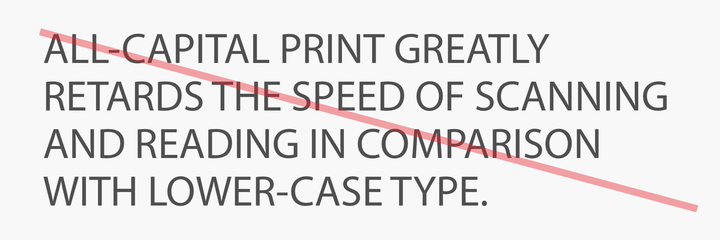
(6)避免在界面中大段的使用大寫字母
不要所有文本使用大寫字母,強制用戶閱讀大寫字母,首字母大寫,具有特殊含義的縮寫等情況除外,與小寫字母相比,大量的使用大寫字母會嚴重降低用戶的閱讀效率和愉悅感。

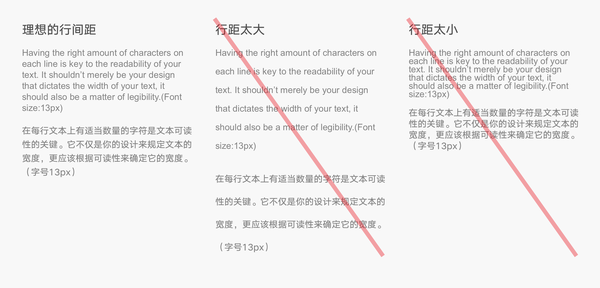
(7)將行間距控制在字體的1.5-2.0倍之間
在文字文字排版中,我們又一個特殊的術語,用于表示行與行之間的距離:行間距(或行高)。為了保證文本的可讀性和易讀性,使文本形成線性的閱讀感受,在網頁設計中,通常情況下將行間距控制在字體大小的1.5-2.0倍之間(中文字體)。英文字體推薦使用默認行間距,或根據默認行間距微調。

(8)適當的顏色對比度
通常情況下,文本和背景盡量避免使用相同或相似的顏色。文本越明顯,用戶能夠掃描和閱讀的速度越快。當然,學會通過文本顏色、大小和背景的顏色關系來控制視覺層級也是必要的。
與背景相比,小文本和背景的對比度至少為4.5:1

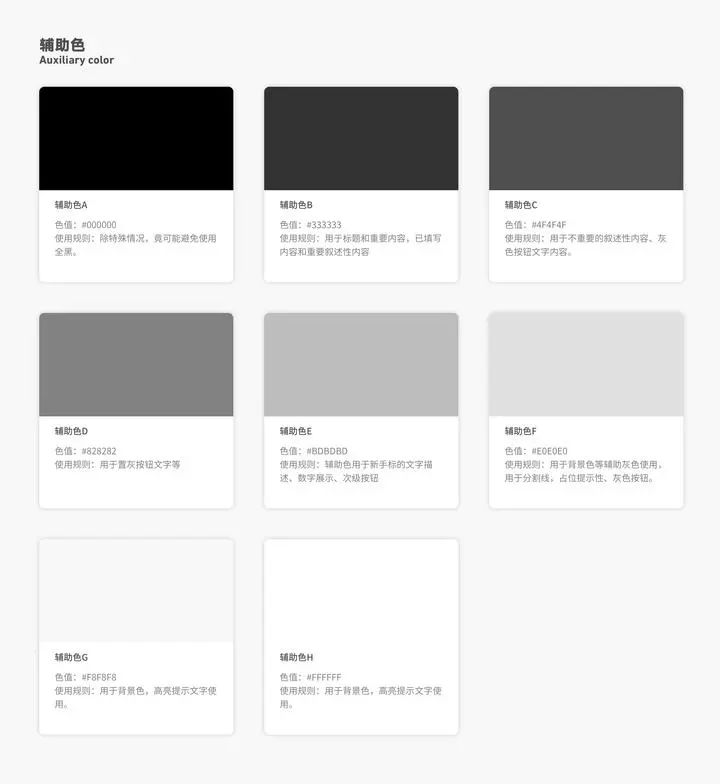
灰色通常作為輔助色使用,根據我自己的項目經驗,給大家分享一套我自己一直在使用的灰色,灰的有層次,清晰的區分信息層級是必要的。

(9)避免將文字著色為紅色或綠色
色盲和色弱是我必須要照顧到的一部分用戶,特別是在男性中(8%的男性是色盲)建議使用處顏色以外的其他方式來區分重要的信息(如下劃線,加粗等)。避免使用紅色和綠色單獨傳達信息。因為紅綠色盲是最常見的色盲形式。(現在想想,那些因為紅綠色盲而考不了駕照的童鞋是不是要分分鐘恨死制定紅綠燈規則的人,當然這只是個笑話,使用紅綠燈是因為光學在物理傳播方面的原因,這里不解釋)

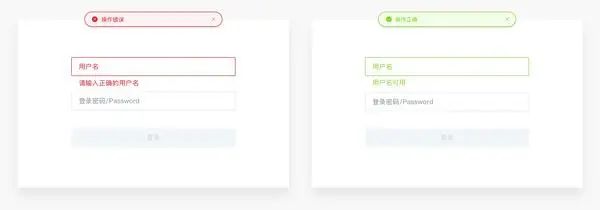
雖然在日常生活中我們總是用這種方式告知用戶綠色是表示正確的操作,紅色表示錯誤的操作,反思一下我們是否有去考慮色盲用戶的操作和體驗。或許我們是不是可以考慮換一個方式去表達正確或錯誤?
(10)避免文字閃爍
閃爍的文字或內容可能會讓某些用戶感到不適,對于一般用戶而言,這可能分散他們的注意力或者使他們感到煩躁。

雖然在網頁設計中依然有很多需要我們注意的地方,最后,分享給大家一個想法就是:網頁設計中排版很重要。做出正確的排版可以讓你的網站感覺清爽,糟糕的網頁排版會令用戶分心,傾向于關注自己的感受而非內容。排版的關鍵在于使信息層級清晰、用戶易于閱讀、并且保證文字是可讀的。文字的排版不應該增加用戶的認知符合,以求達到尊重內容、尊重用戶的目的。
四、購買域名
1.選擇合適的后綴:優先考慮.com,.cn,.org等常見的域名后綴,因為這些后綴在搜索引擎中享有較高的權重,能夠提高網站的信任度和可見性。
2.價格越低越好:域名不是一次性投資,而是需要長期續費的,因此初始價格越低越好,以節省長期成本。
3.檢查域名的歷史:在購買前應檢查域名是否有不良歷史,如是否被搜索引擎懲罰過或是否涉及非法活動,或是否有被其他用戶投訴過,以避免購買后出現問題。
4.選擇易記的域名:一個好的域名應該是簡短、易拼寫和發音的,這樣有助于用戶記憶,提高網站的訪問量。
5.避免使用數字、連字符或不常見的拼寫:這些元素可能會引起混淆,增加訪客拼寫錯誤或發音不正確的可能性。
6.研究潛在的域名:在選擇域名之前進行徹底的研究,包括檢查現有商標和評估競爭市場,以避免侵犯他人權益或與現有網站沖突。
7.利用域名搜索工具:使用多種工具幫助確定可用的域名,并根據個人偏好提供建議,如Domainr,Godaddy等。
8.重視領域擴展名的優先次序:選擇正確的擴展名對于延長在線存在的壽命和可靠性至關重要,如.com、.org和.net等。
9.保護你的域名并保護你的品牌:注冊多個相關的域名擴展名,以防止競爭對手注冊類似名稱,并保護品牌身份。
10.考慮域名的創意命名:將品牌名稱、關鍵詞或創意組合融入域名中,有助于提高網站的搜索引擎排名和品牌知名度。
11.域名與品牌名或公司名是否匹配:域名可以帶有企業的名字,使用漢語拼音、英語單詞或相關縮寫的形式,有助于用戶記憶并快速找到網站。
綜上所述,選擇一個好的域名需要綜合考慮多個因素,包括后綴、價格、易記性、歷史記錄、創意命名等。通過精心選擇和保護,域名可以成為網站成功的關鍵之一。

2.創建網站
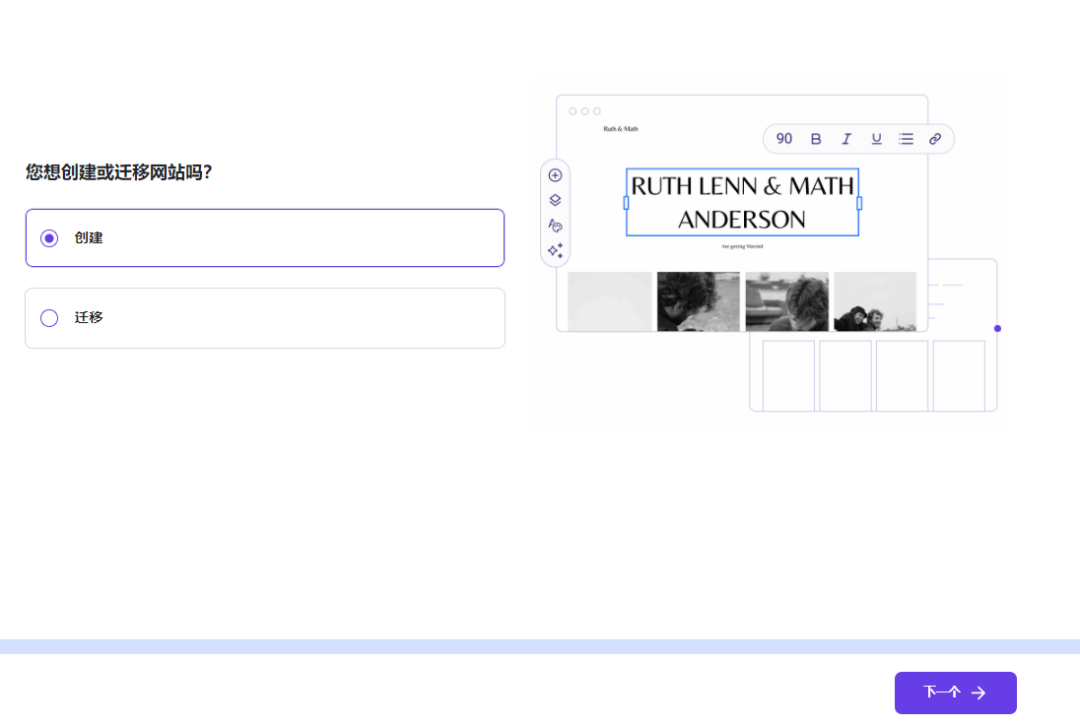
點擊主頁”等待設置|Business Web Hosting|主機”后面的“設置”按鈕創建網站,或者點擊欄目網站,點擊創建或遷移網站,選擇“創建”,點擊下一個,

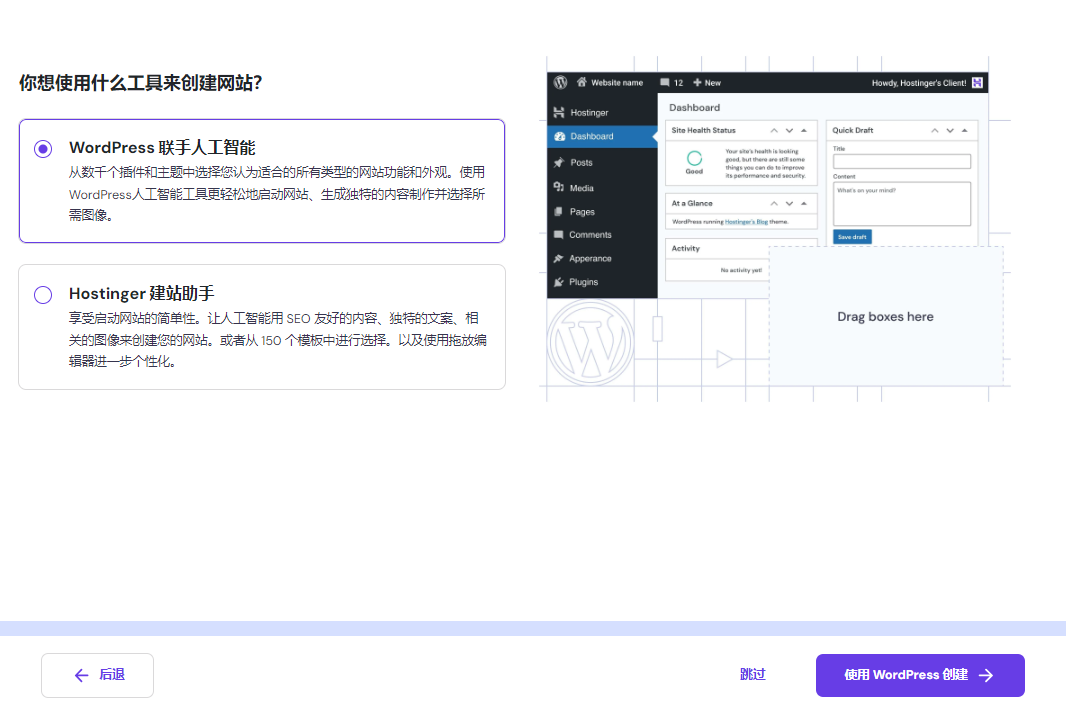
在“你想使用什么工具來創建網站?”這里,點擊路過,

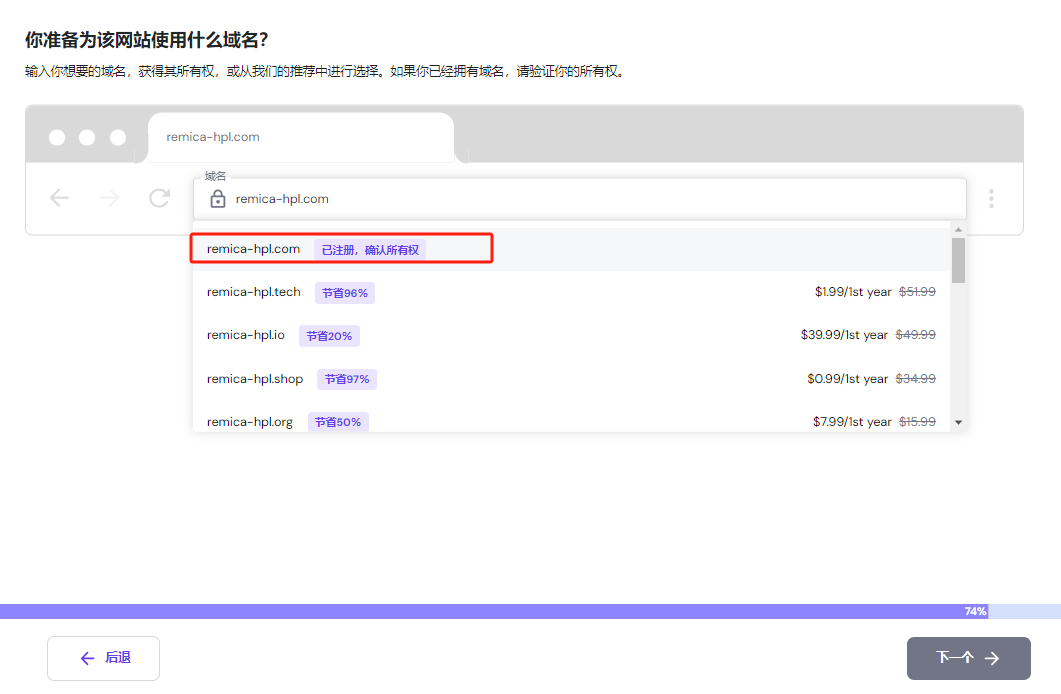
“你準備為該網站使用什么域名?”這里需要輸入已經注冊好的域名,驗證所有權

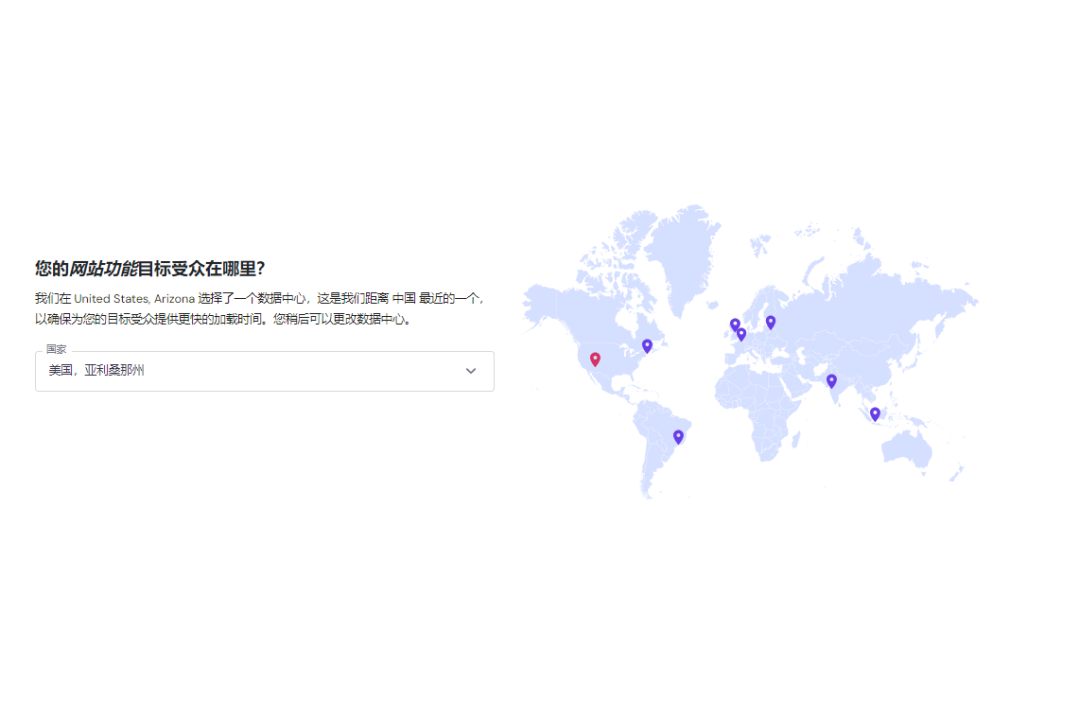
您的網站功能目標受眾在哪里,這里其實就是要確定服務器所在國家,這個需要根據您網站的目標推廣市場來確定服務器的所在地,以確保為您的目標受眾提供更快的加載時間。您稍后也可以更改數據中心。點擊下一個,進入網站初始化設置。

這時已經完成網站的基本設置,可以進入網站設計階段。
點擊網站功能-wordpress,點擊安全wordpress,輸入網站基本信息和wordpress的登錄信息,安裝WordPress,完成安裝后,點擊網站-W管理面板,這時就進入WordPress建站后臺。
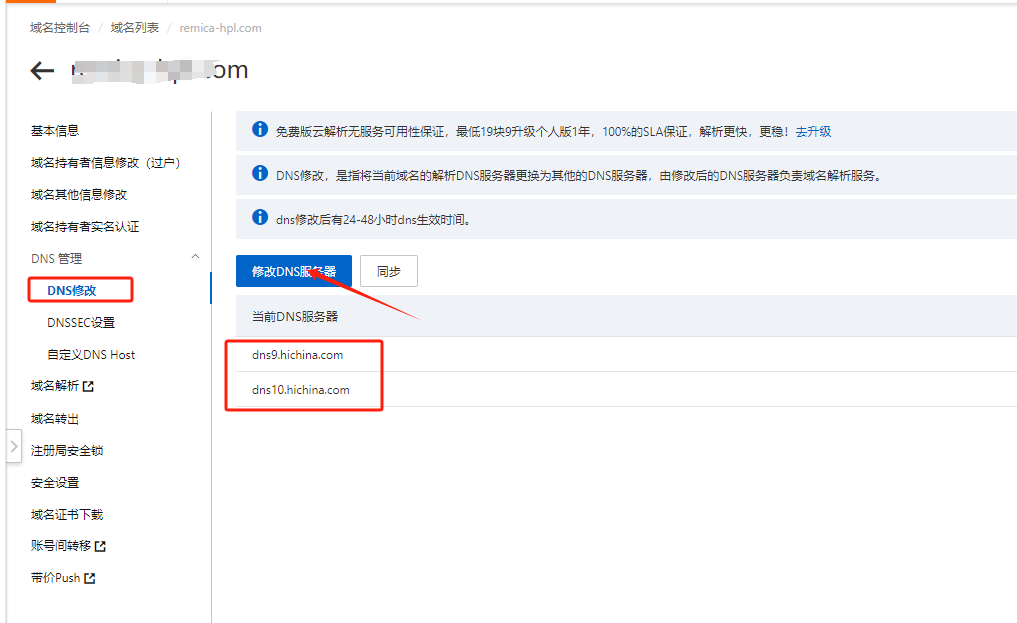
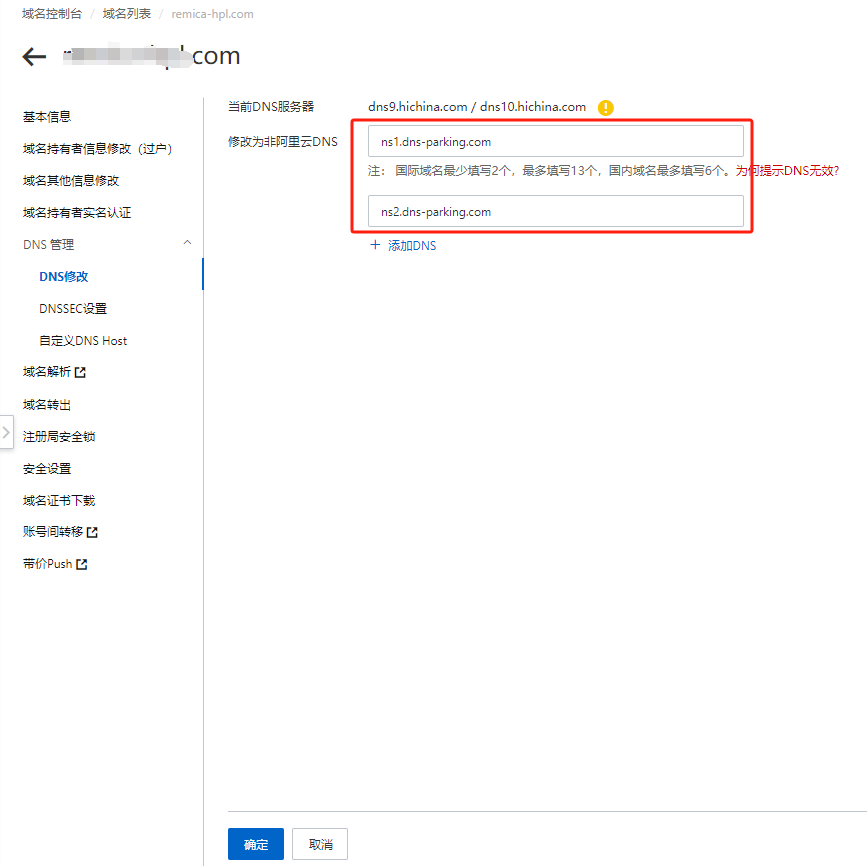
3.解析域名


5.搭建網站
做簡單的展示官網其實不難,但是要做得符合用戶體驗需求則需要花更多心思去研究。關于網站的設計內容篇幅比較長,下面列出主要步驟:
(1)安裝網站主題 Install Astra Theme
進入wordpress后臺之后,點擊Appearance外觀-Themes主題-選擇所需要的主題,開始設計網站。
對于大部分網站,免費主題Astra已經足夠了,頁面構建插件,比主題更重要,因為一款主題,往往只能滿足70%的功能需求,到了最后,還是要用到頁面構建插件,外觀(Appearnce),主題(Theme),安裝主題(install),搜索Astra,找到Astra(Free)主題,點擊INSTALL安裝,點擊Activate激活,等到安裝頁面構建插件Elementor之后,再優化網站的排版。
(2)設置偽靜態與固定鏈接 Permanent Links
打開WordPress后臺,1.點擊左側導航欄的設置(Settings),2.固定鏈接(Permanent Links),鏈接格式改為文章名(Post Name),這種格式的網址,對SEO關鍵詞優化更加友好,修改完成后點擊保存。
(3)新建頁面 Create a page
創建一個頁面,除了從后臺進入,還可以在網站前臺的上方導航欄,點擊新建頁面,在這里輸入頁面標題,然后發布頁面。
頁面與文章的區別:
Page,頁面:不需要別人評論分享的內容,(關于我們、聯系我們、商務合作、隱私條款、退換貨),這些頁面,通常被放在網站底部的位置
Post,文章:可以用關鍵詞和標簽Tag做SEO排名優化通過社交平臺轉發分享,增加曝光度,點擊Comment評論,用戶看了文章之后留下的評論,可以在這里批量管理,選擇顯示評論或者刪除。
(4)安裝Yoast SEO(搜索排名優化)Rank Higher
Yoast SEO插件,能夠讓你自定義編輯搜索結果的頁面標題,在WordPress后臺安裝這個插件,搜索Yoast SEO,點擊INSTALL安裝,之后點擊ACTIVATE激活,編輯頁面的時候,也要填寫網頁標題和簡介,有助于優化SEO搜索排名。也可以安裝其他SEO插件。
(5)設置可編輯的靜態頁面 Static Page
默認的主頁是個動態頁面,自動顯示最新的文章。但是,Elementor插件只能編輯靜態頁面,所以我們要替換主頁,WordPress后臺,點擊左側的頁面(Page),如果之前沒有創建Home主頁,就點擊新建頁面,頁面標題,Home(主頁),修改URL鏈接,一般用英文或者中文拼音來表示,點擊發布頁面,再次新建一個頁面,作為文章合集頁,標題為Blog(全部文章),編輯URL最后一段,如果使用的主題不是Astra,在WordPress后臺的外觀(Appearance)或者主題,一般都能找到主題編輯的選項,點擊自定義編輯(Customize),點擊主頁設置(Homepage Settings),默認是勾選:“您的最新文章”改為勾選“一個靜態頁面(a static page)”,在”主頁“下拉列表中,選擇我們剛才創建的Home頁面,在”文章頁“下拉列表中,選擇Blog,點擊發布,保存修改。
(6)創建導航菜單 Create a menu
在WordPress后臺,點擊插件-安裝新的插件,搜索Elementor,安裝成功后,點擊啟用(Activate)。回到WordPress后臺,進入Elementor的設置,勾選著陸頁面(Landing Page),點擊保存更改。

由于Elementor的元素比較少,我們再增加一個它的拓展插件,Essential Addons,這次我們要裝的是Essential Addons,安裝成功后,點擊啟用(Activate),Advanced高級選項,已經自動勾選了常用的設計元素,點擊Next下一步,已經啟用了大部分元素,也可以自行增加其他選項,點擊Next下一步,剩下的選項,可以保持不變,如果之后的操作,需要其他選擇,就在Essential Addons的設置里面勾選,點擊save settings保存修改。
七、使用Hostinger服務器申請帶域名后綴的郵箱
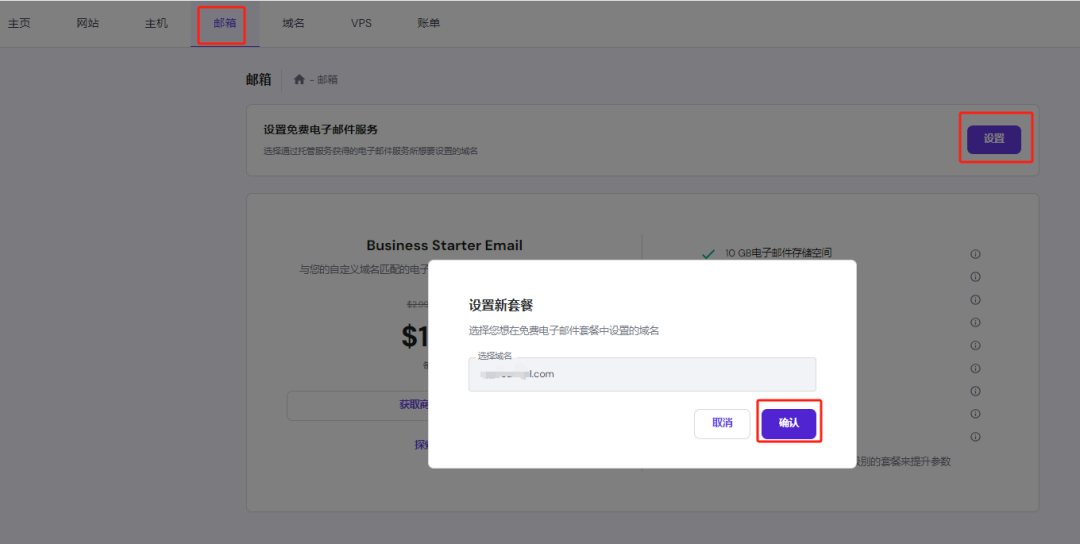
點擊“郵箱”,點擊“設置免費電子郵件服務,選擇通過托管服務獲得的電子郵件服務所想要設置的域名”后面的“設置”按鈕,在彈出的窗口中點擊“確認”按鈕

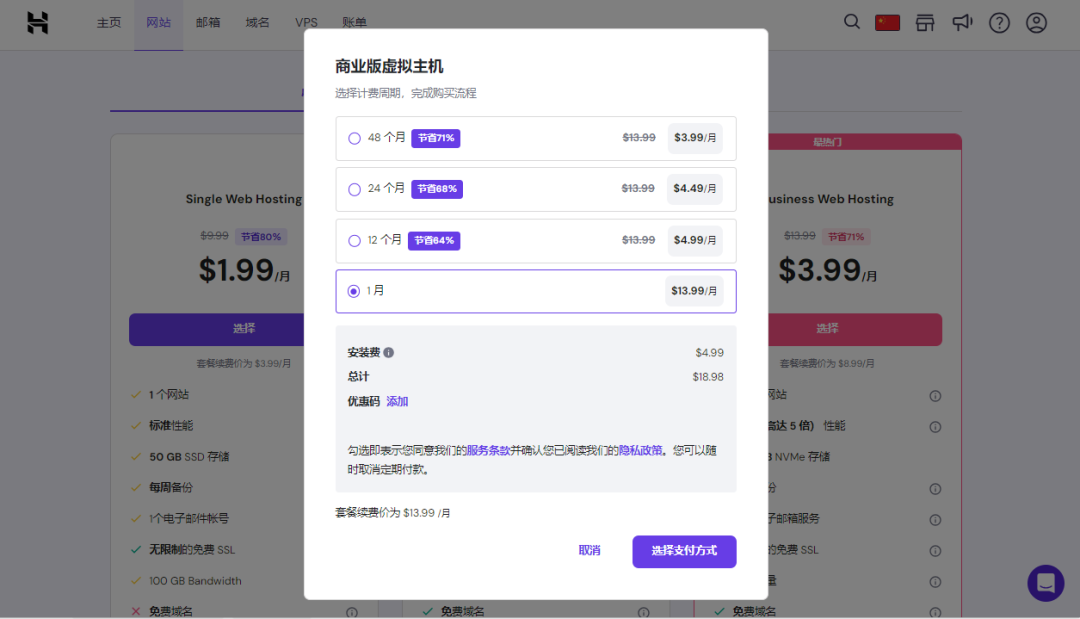
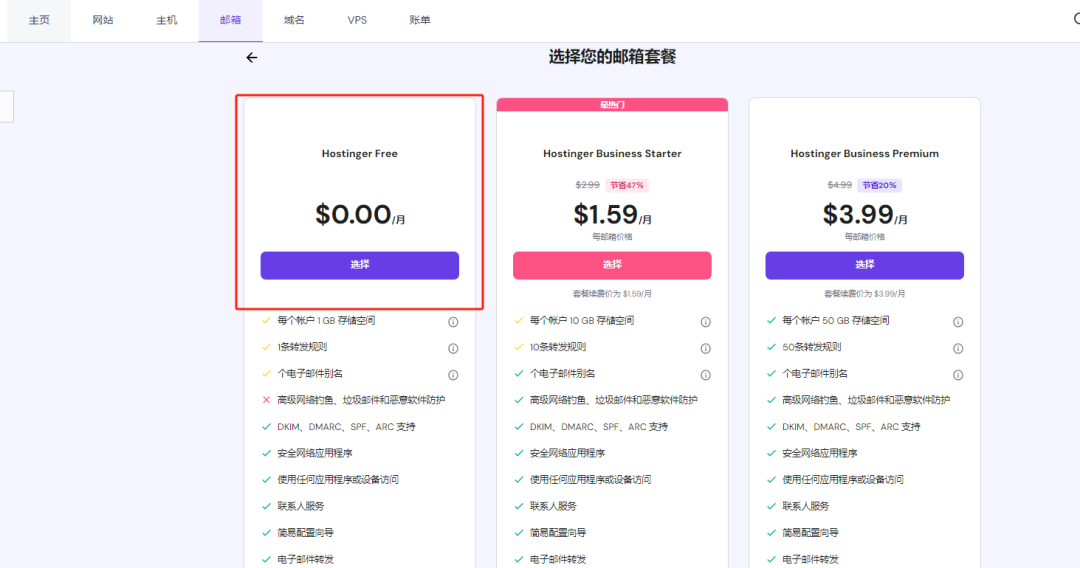
選擇Hostinger Free $0.00/月

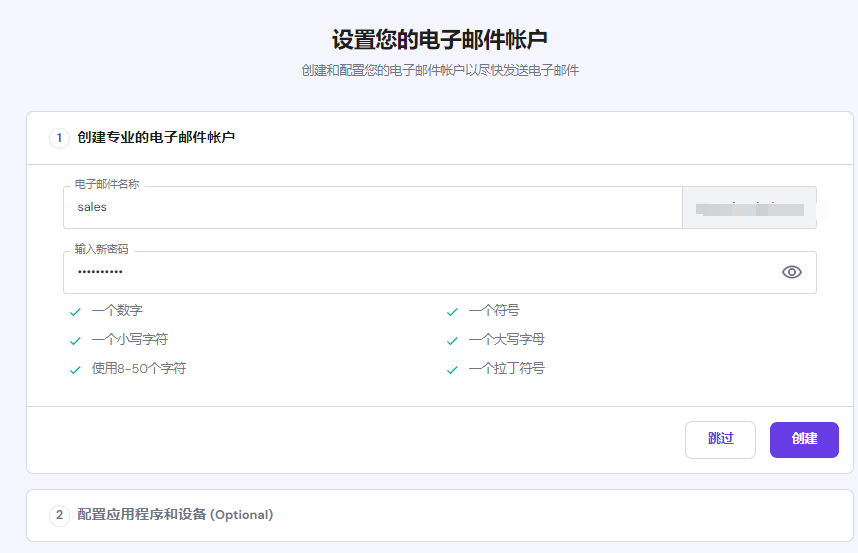
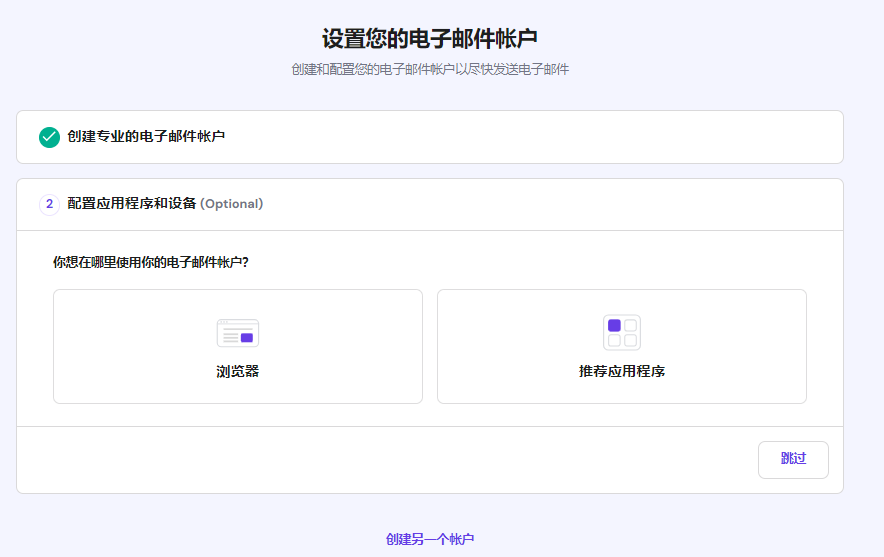
輸入電子郵件名稱和密碼,點擊創建按鈕,此時完成電子郵箱的創建,也可以設置在哪里使用您的電子郵箱,或者繼續創建另一個郵箱賬號。


八、Hostinger服務器取消自動續費和申請退款
如果覺得Hostinger服務器不好用,取消自動續費,或者需要退款,
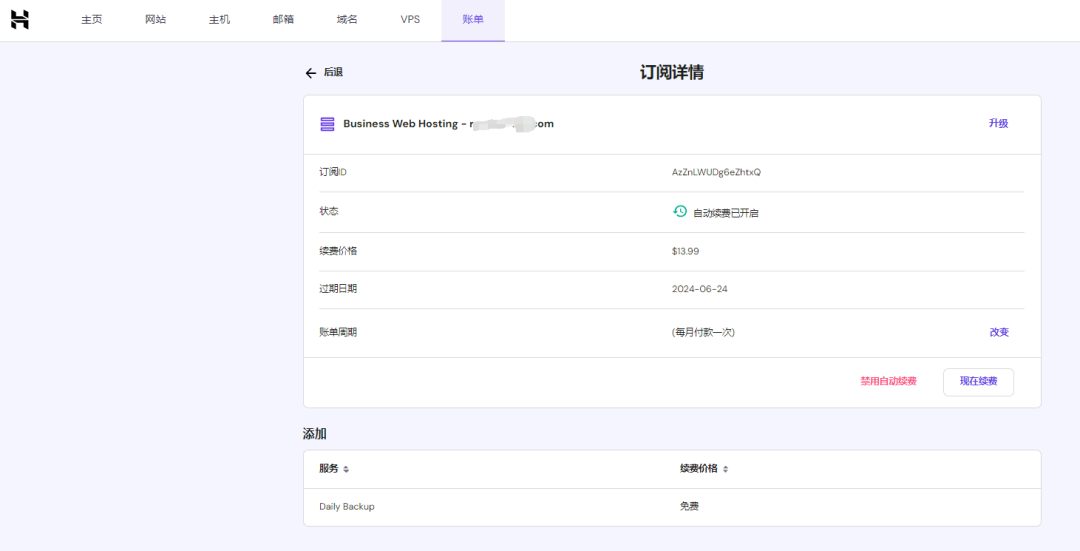
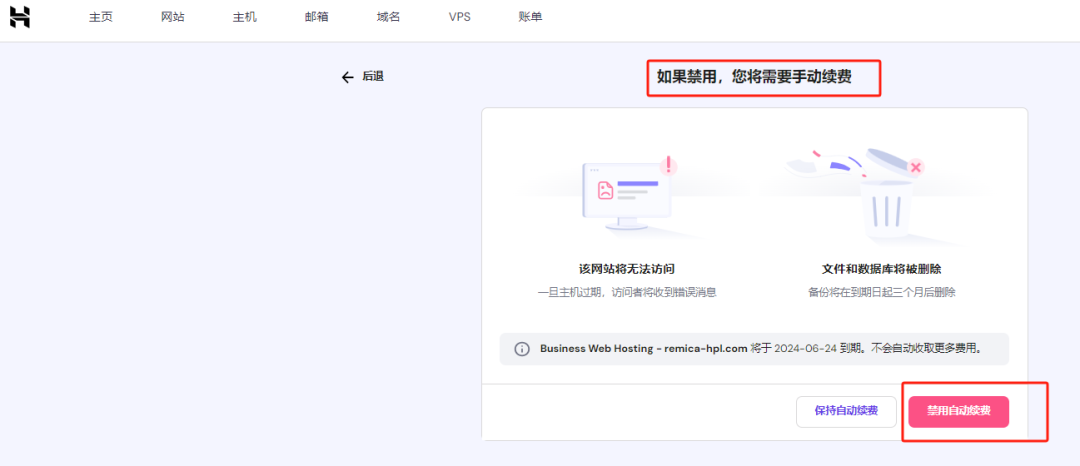
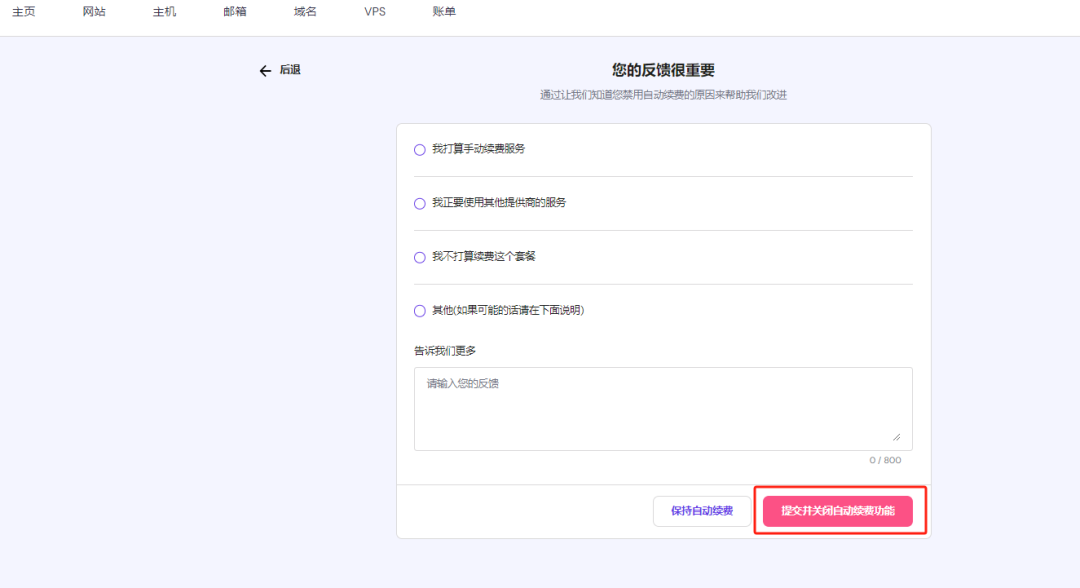
1. 取消自動續費:點擊賬單-禁用自動續費-在彈出的頁面中再次點擊禁用自動續費



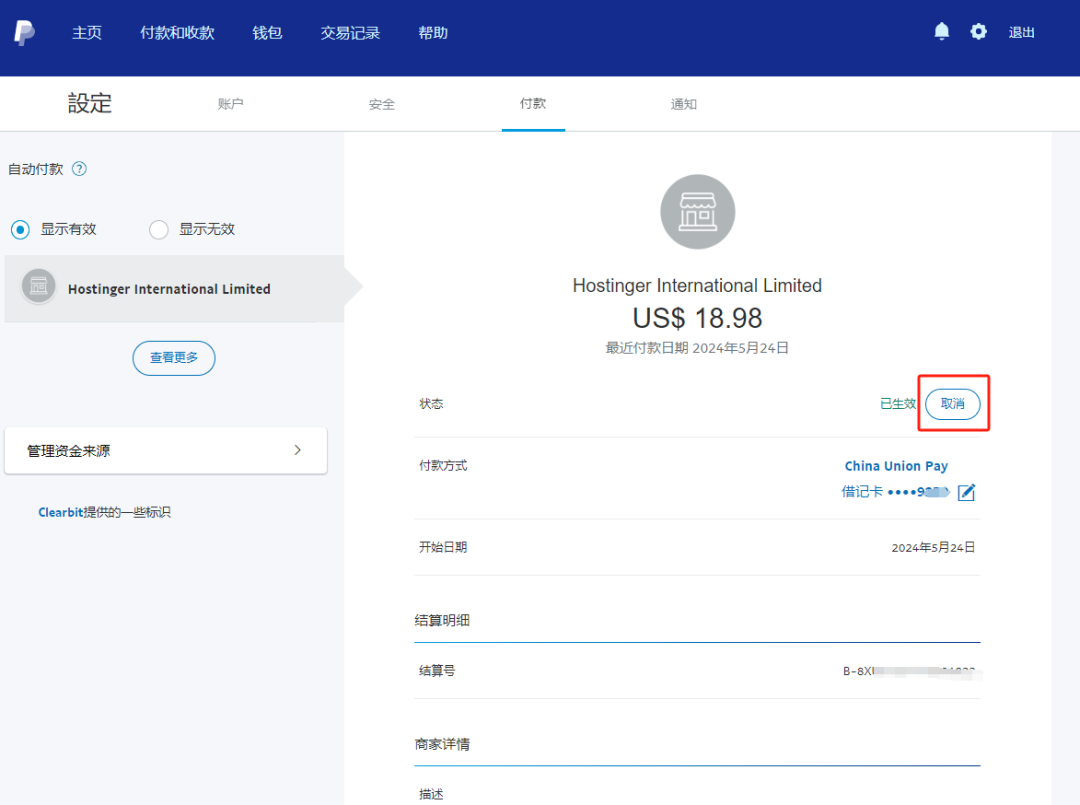
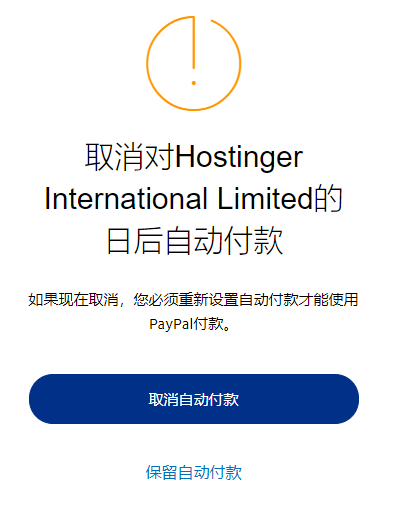
同時,為了安全起見,如使用paypal付款時,在paypal點擊設置圖標付款-自動付款-點擊要取消自動付款的項目,點擊狀態中的“取消”按鈕


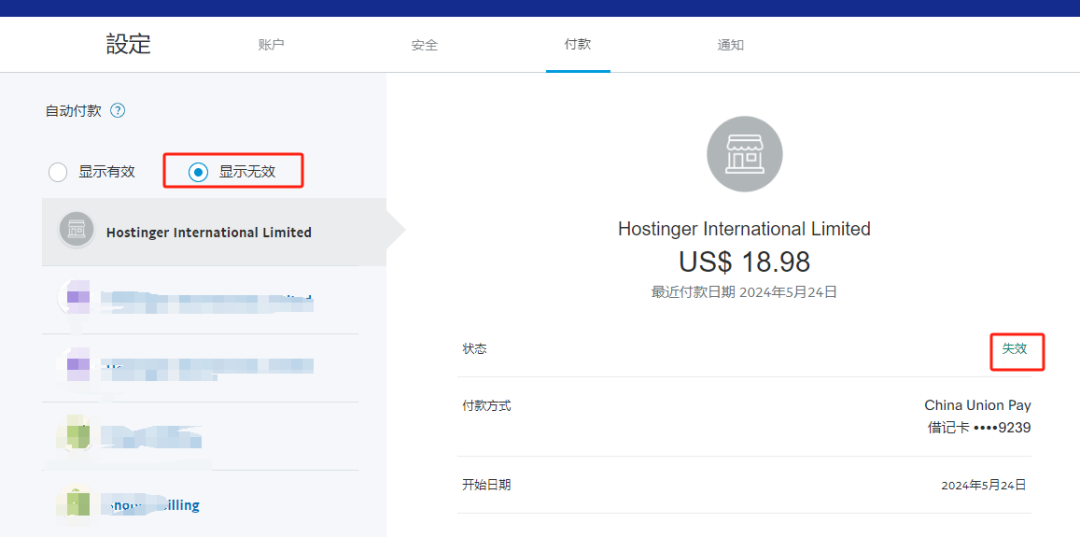
這時已取消自動付款的項目會顯示在“顯示無效”這里

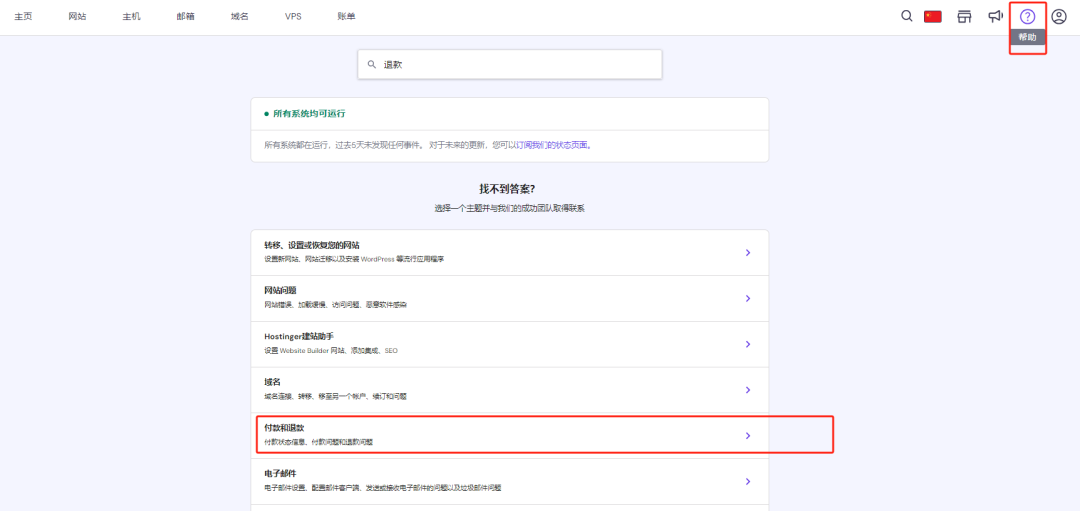
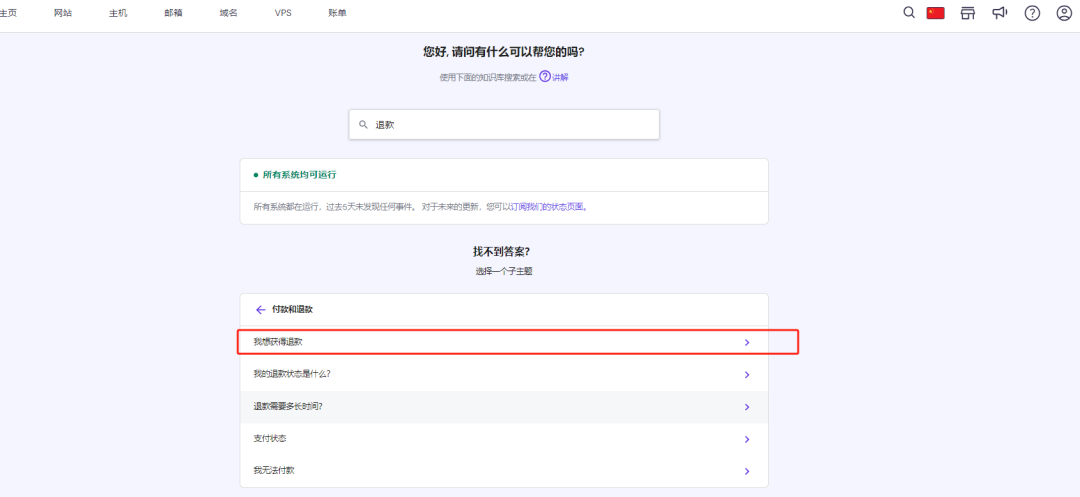
2.申請退款:點擊右上角的幫助圖標,點擊我想獲得退款


點擊request a found

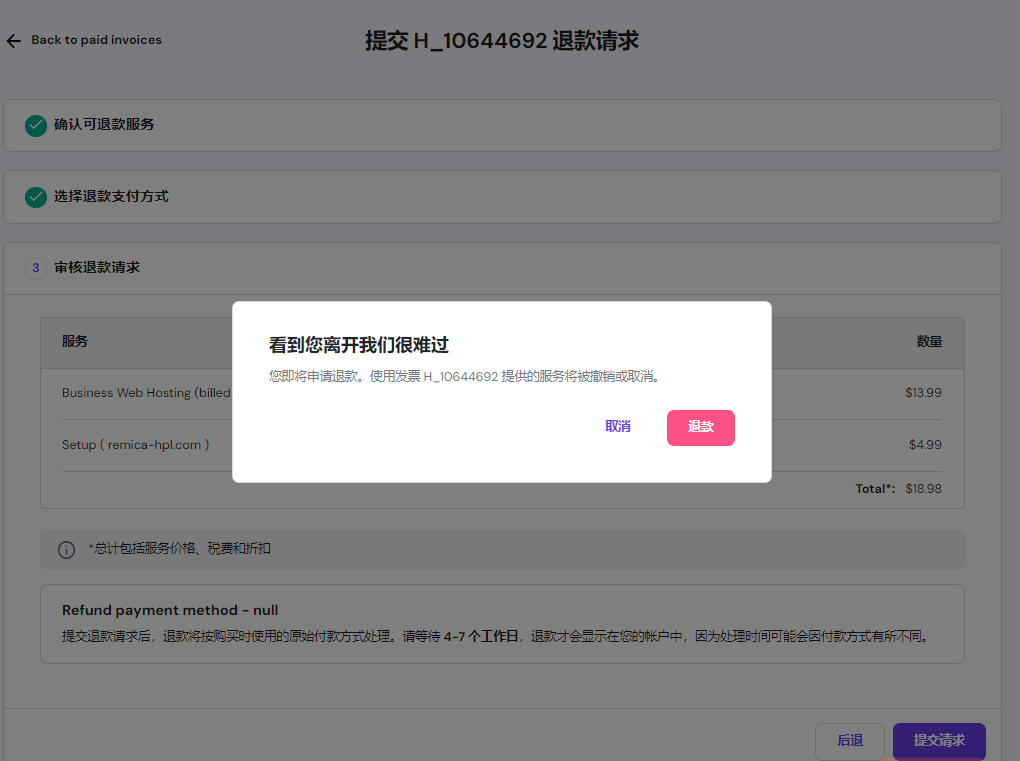
在點擊退款按鈕,點擊下一個


選擇款退回的位置

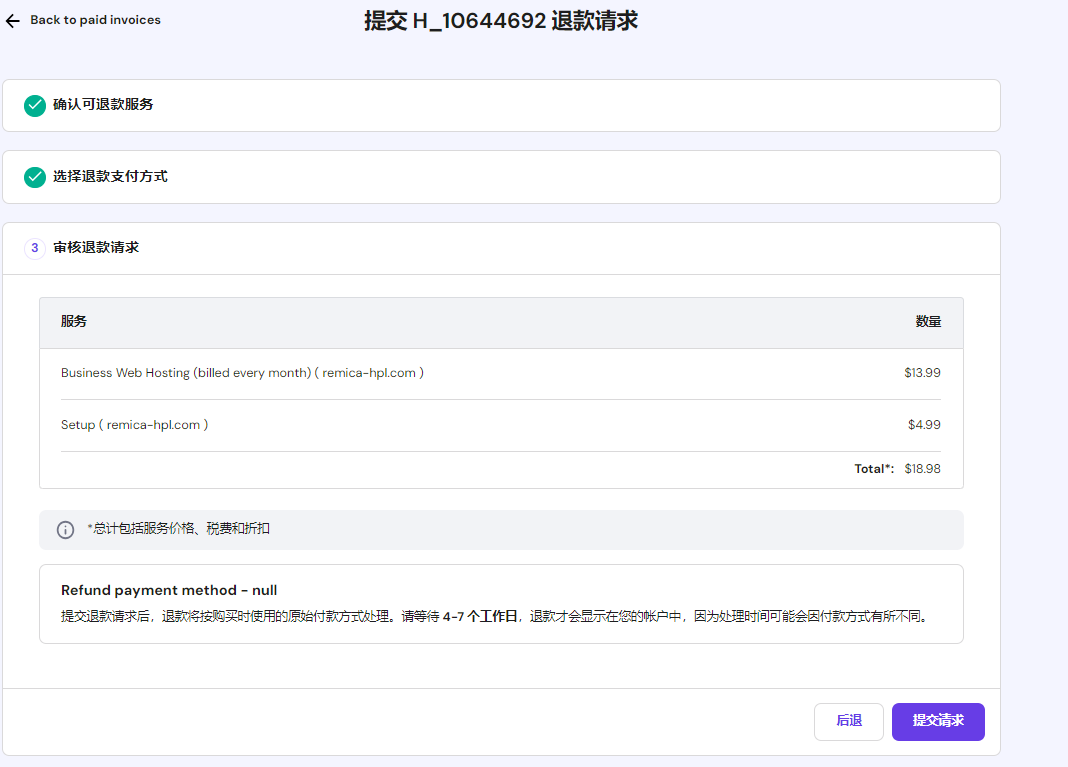
點擊提交請求


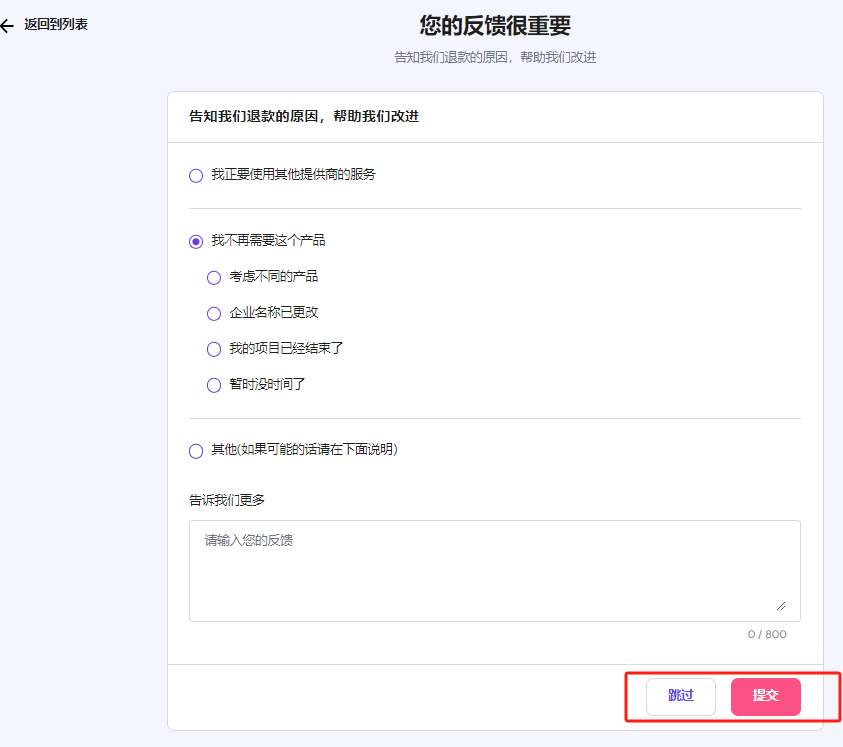
點擊跳過或者提交,完成退款申請。

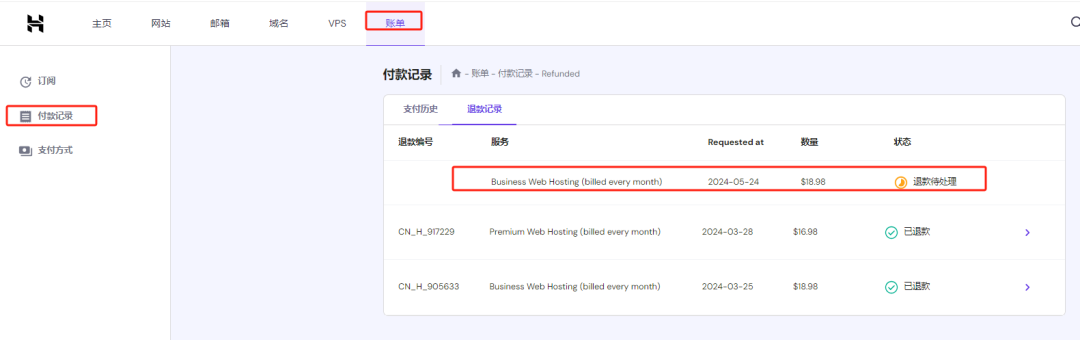
這時在賬單-付款記錄-退款記錄中可以查看申請退款的記錄

本文來源:http://www.kyotomoriagedaisakusen.com/tutorials/144.html
版權聲明:本文為向前網絡工作室,未經站長允許不得轉載。

 獲得更多外貿訂單
獲得更多外貿訂單